Work
Work
AtemWeise
AtemWeise
AtemWeise is an assistive medical tool that leverages machine learning to analyze data and assess patient conditions
AtemWeise is an assistive medical tool that leverages machine learning to analyze data and assess patient conditions




Year :
Year :
2023
2023
Sector :
Sector :
Digital Health
Digital Health
Status:
Status:
2nd iteration
2nd iteration
My Role :
My Role :
Entrepreneur
Product designer
User Researcher
Entrepreneur
Product designer
User Researcher
Hypothesis
Hypothesis
Both patients and doctors would benefit from a more advanced diagnostic tool for asthma. Recent advancements in data science and machine learning can improve the accuracy of condition tracking and enable more effective treatments. While digital tools exist, patient engagement is low. A comprehensive tool that consolidates all asthma-related data could enhance care and outcomes.
Both patients and doctors would benefit from a more advanced diagnostic tool for asthma. Recent advancements in data science and machine learning can improve the accuracy of condition tracking and enable more effective treatments. While digital tools exist, patient engagement is low. A comprehensive tool that consolidates all asthma-related data could enhance care and outcomes.
Case study content:
Case study content:
Discovery
Discovery
Key Findings
Key Findings
Deliverables:
Deliverables:
I started with desk research and based my main findings on that research. The European Federation of Allergy and Airways Diseases Patients’ Associations took a big survey among patients in 2022 that had many insights.
I started with desk research and based my main findings on that research. The European Federation of Allergy and Airways Diseases Patients’ Associations took a big survey among patients in 2022 that had many insights.



Users
Users
Have experience with digital products and are concerned about privacy. But, would share data if it benefits their own treatment, the general public or asthma research.
They also have to juggle the disease with other areas of their lives: work, studies, family but still want to keep track of their disease.
Have experience with digital products and are concerned about privacy. But, would share data if it benefits their own treatment, the general public or asthma research.
They also have to juggle the disease with other areas of their lives: work, studies, family but still want to keep track of their disease.
Competitors
Competitors
Have complicated and unintuitive interfaces. And although they offers some features none of theme offer all of them.
None had data analysis or notifications regarding the progression of Asthma or about possible triggers.
Have complicated and unintuitive interfaces. And although they offers some features none of theme offer all of them.
None had data analysis or notifications regarding the progression of Asthma or about possible triggers.
Analysis
Analysis
Tasks and Requirements
Tasks and Requirements
Deliverables:
Deliverables:
In my analysis, I identified 31 requirements. To expedite the MVP release, I prioritized those focused on user data collection, as this will be the app's primary function in the initial phase.
In my analysis, I identified 31 requirements. To expedite the MVP release, I prioritized those focused on user data collection, as this will be the app's primary function in the initial phase.
User tasks
User tasks
Renewing a prescription for a medication
Keeping an asthma log
Sharing an asthma log
Scheduling a doctor’s appointment
Finding treatment information
Renewing a prescription for a medication
Keeping an asthma log
Sharing an asthma log
Scheduling a doctor’s appointment
Finding treatment information
S.M.A.R.T
Goals
S.M.A.R.T Goals
S.M.A.R.T Goals
S.M.A.R.T Goals
Achieve a user satisfaction rate of over 85% within the first six months of product launch.
Achieve a user satisfaction rate of over 85% within the first six months of product launch.
Attain a minimum user retention rate of 30% after three months of continuous use.
Attain a minimum user retention rate of 30% after three months of continuous use.
Ideation
Ideation
Deliverables:
Deliverables:
User Flows
Low Fidelity Wireframes
User Flows
Low Fidelity Wireframes
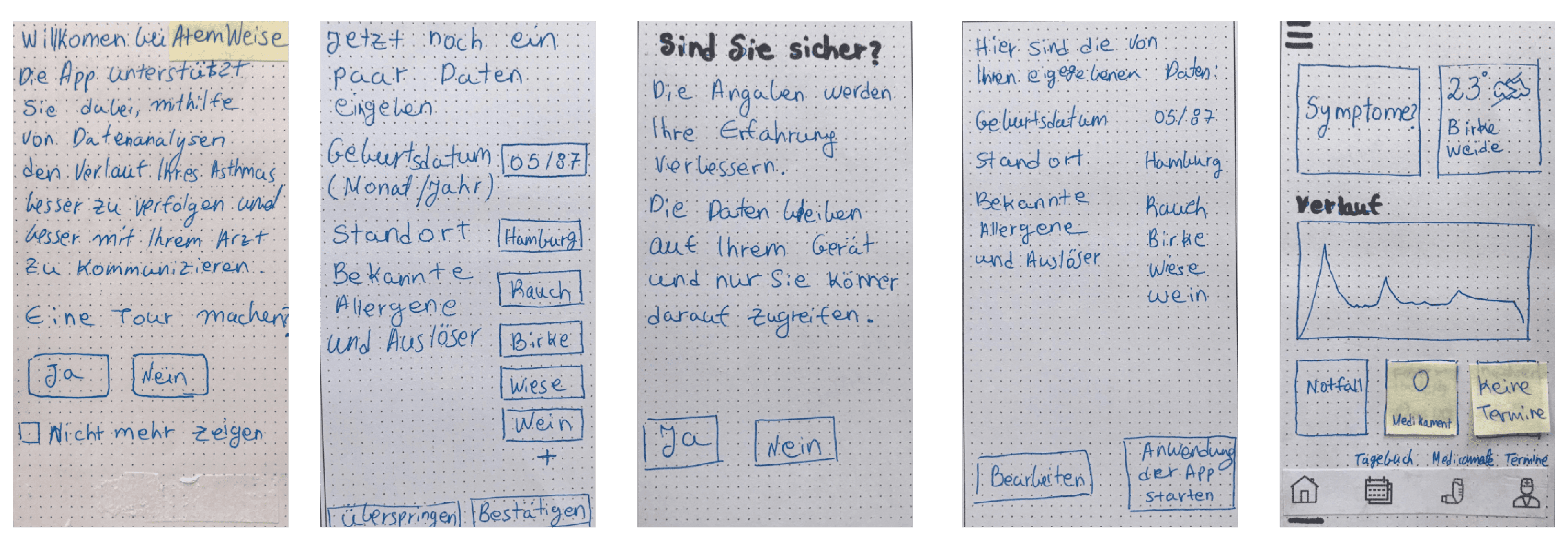
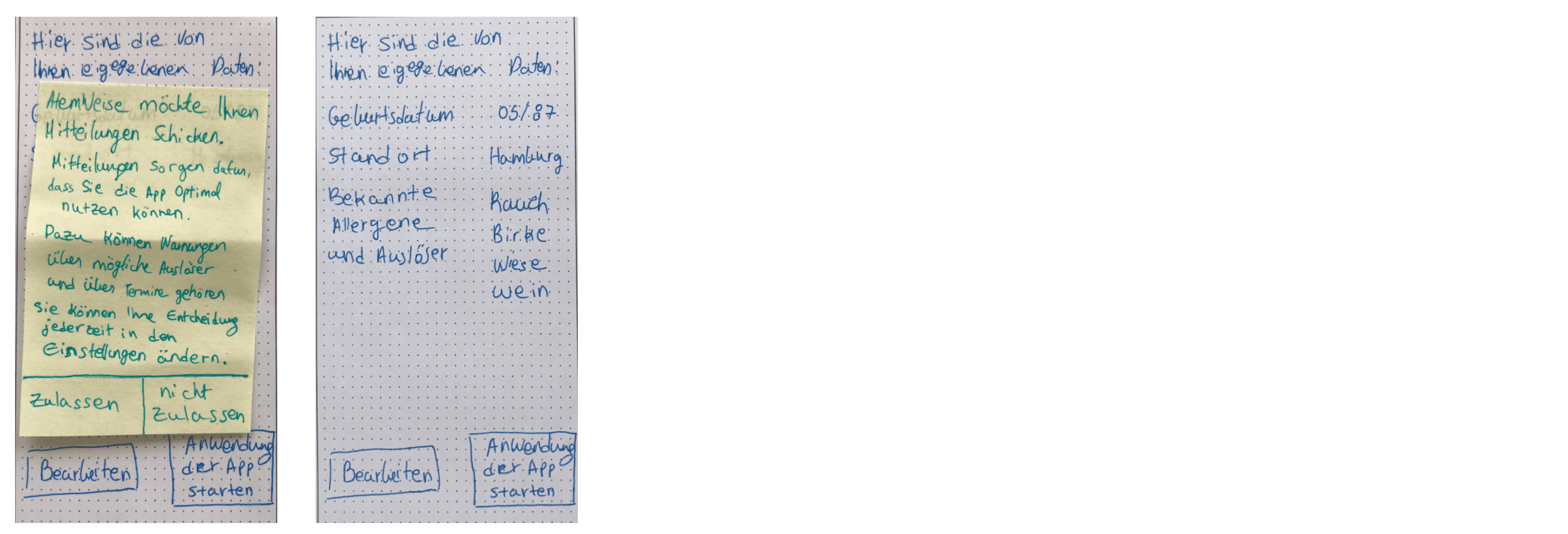
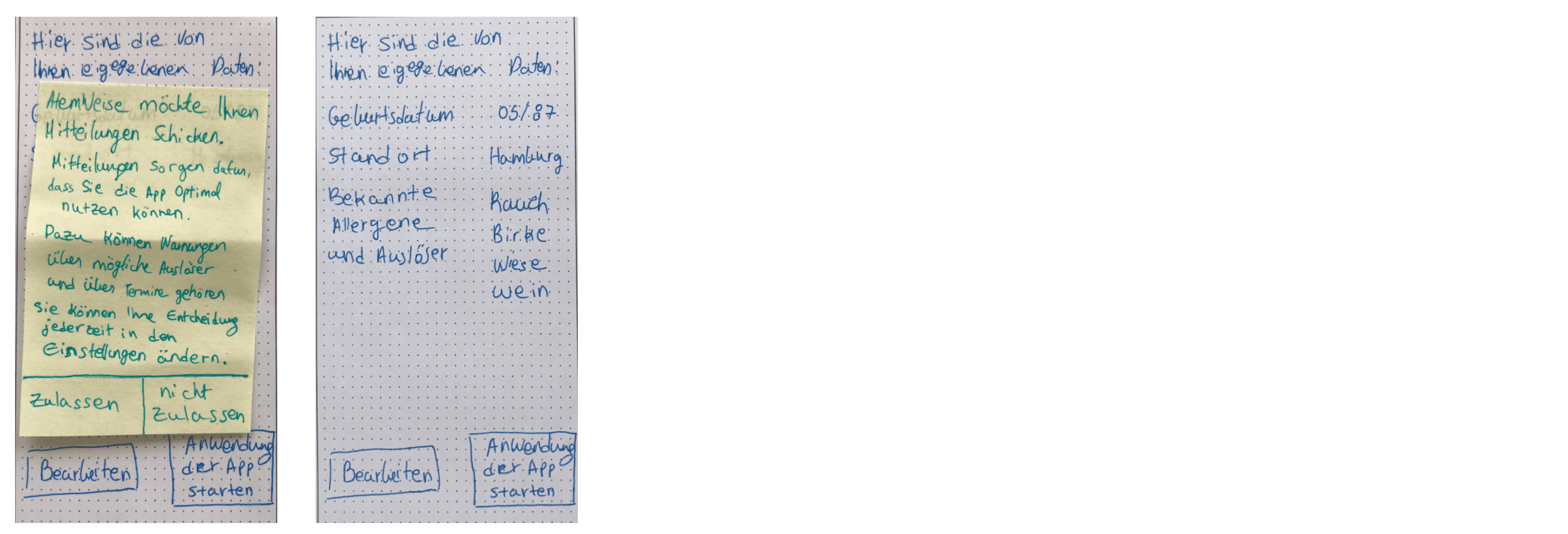
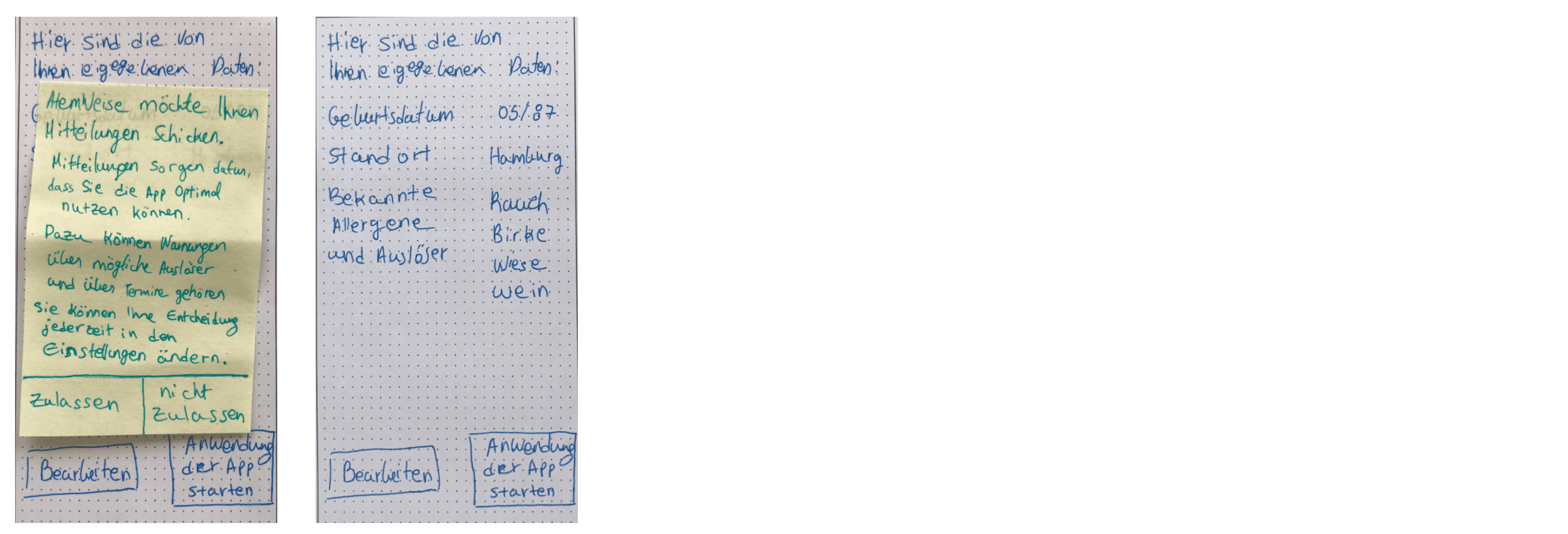
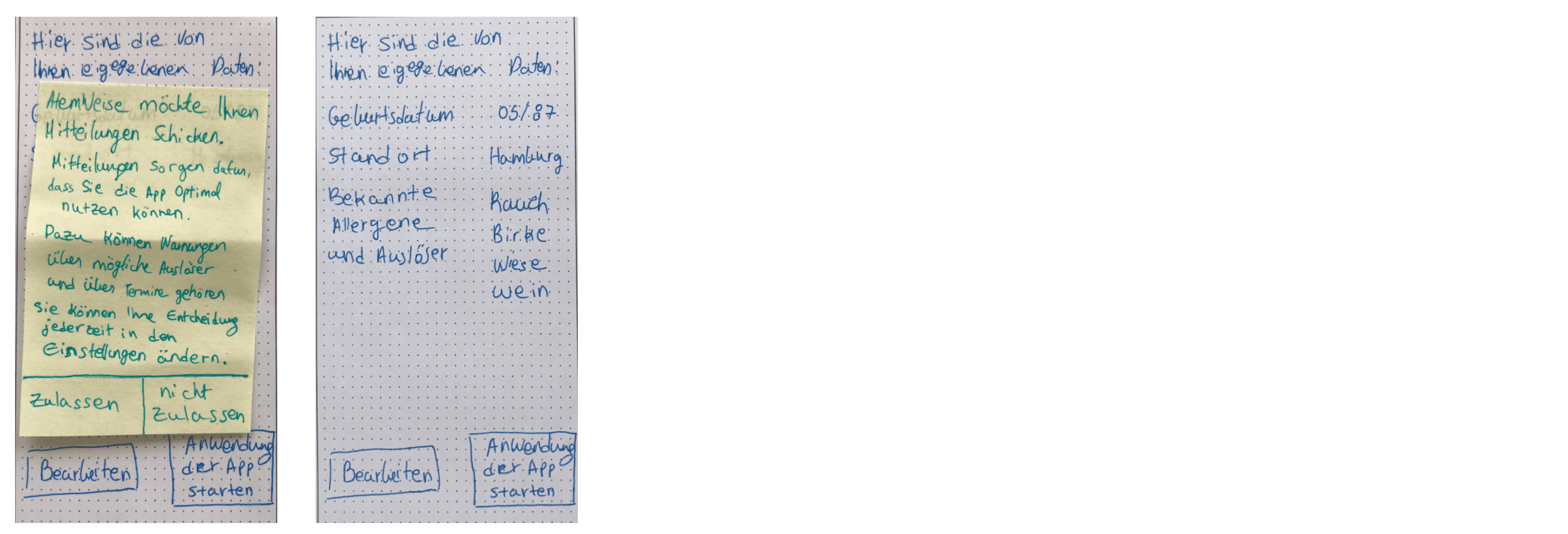
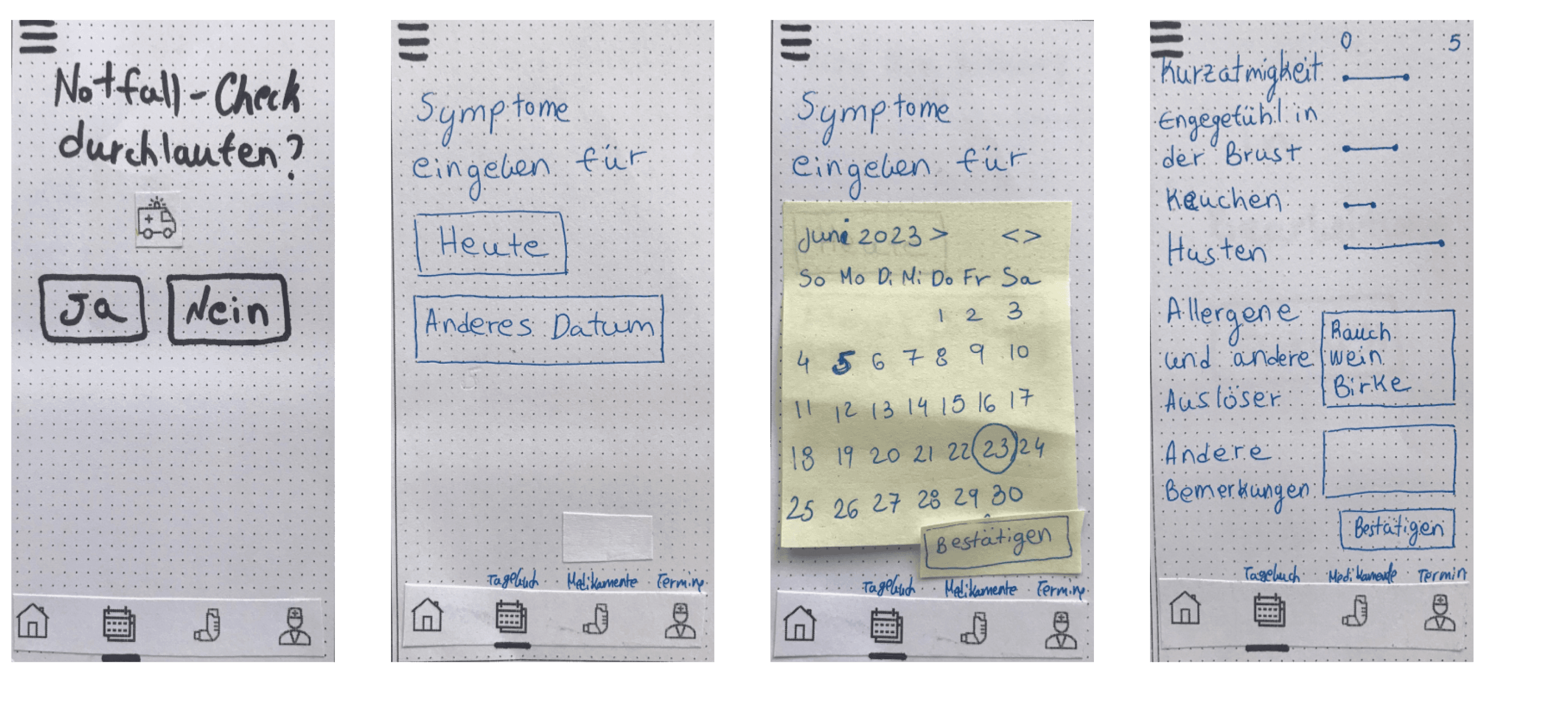
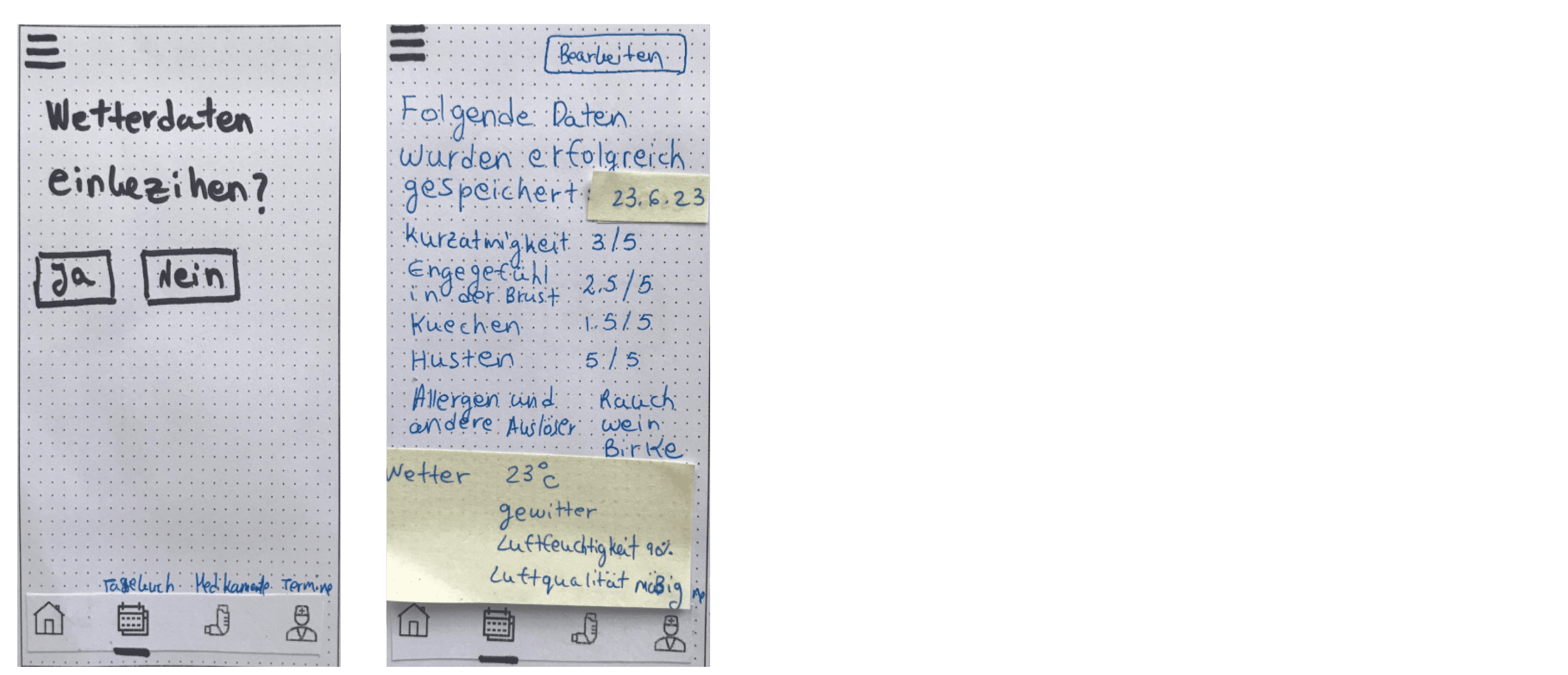
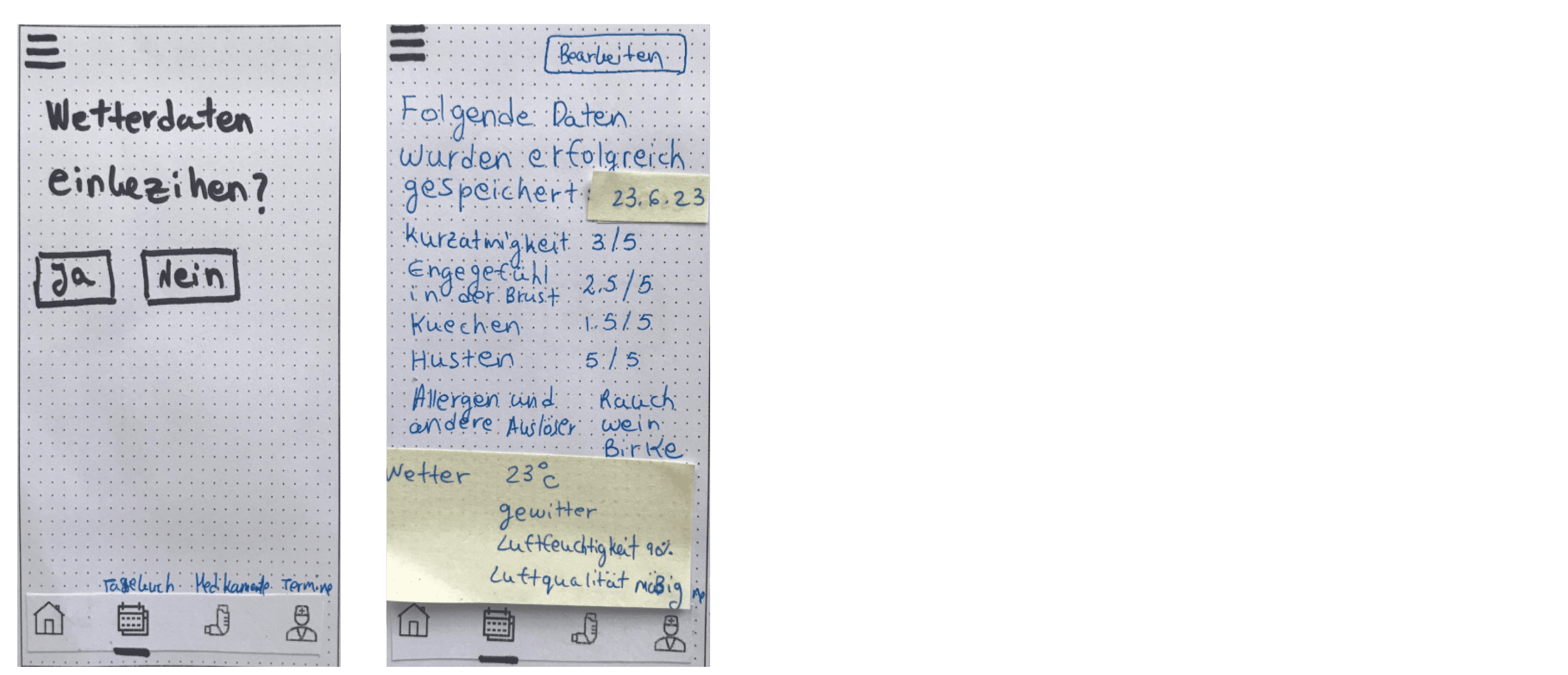
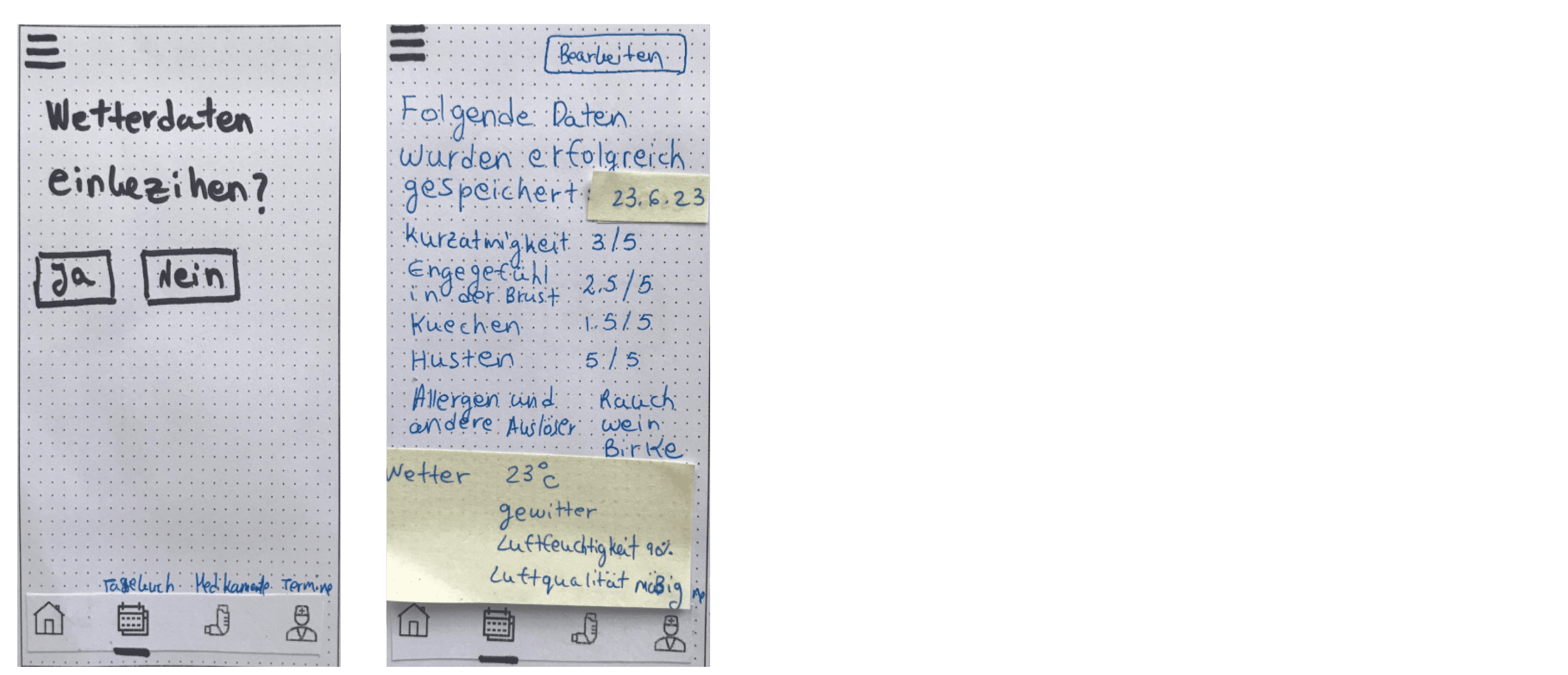
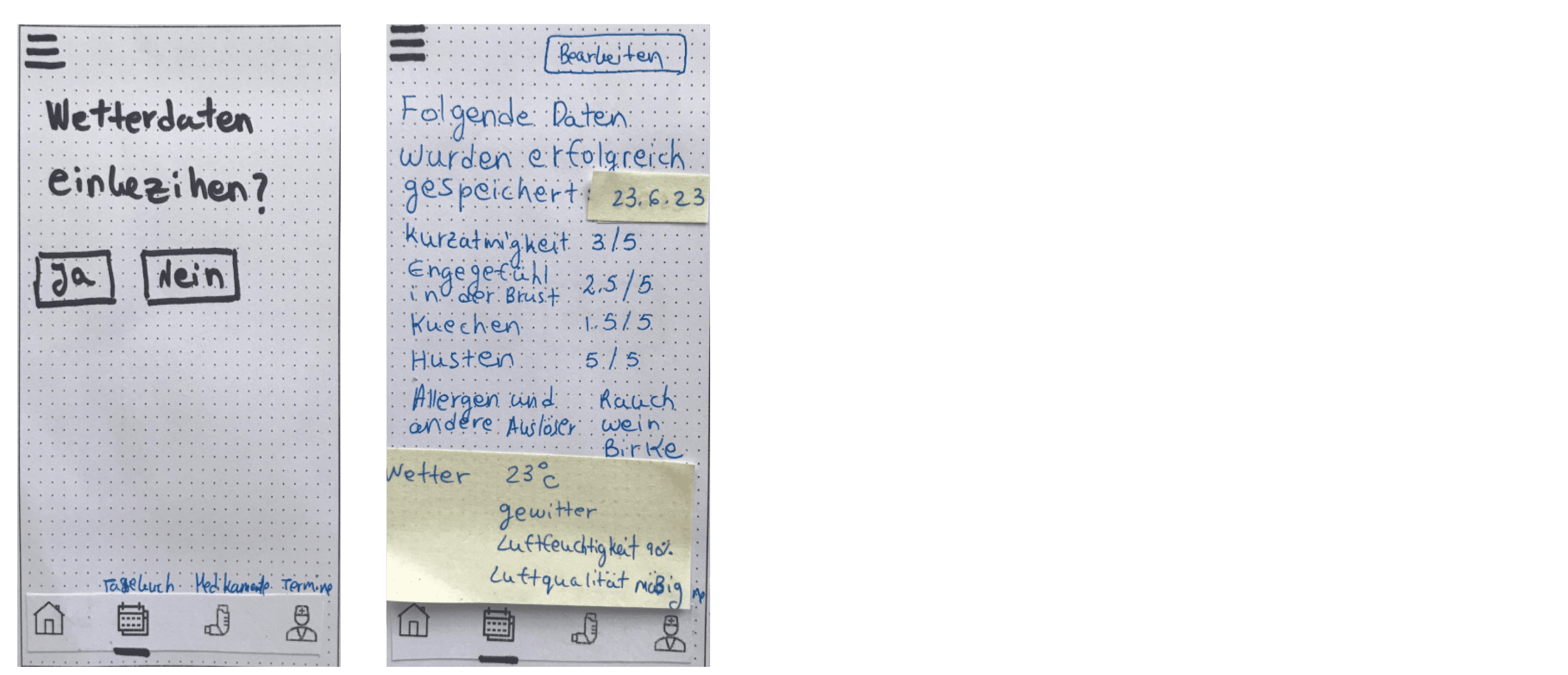
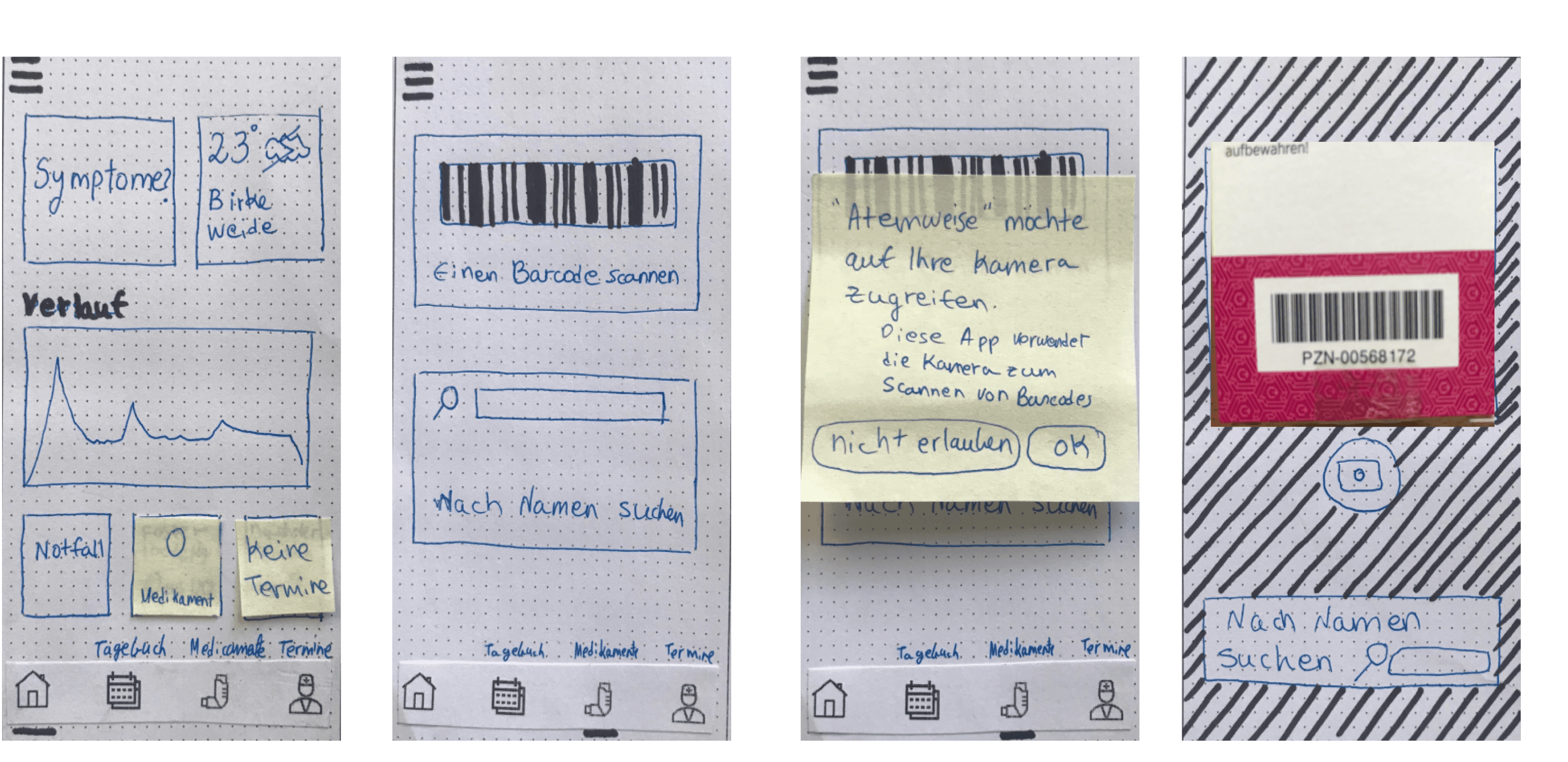
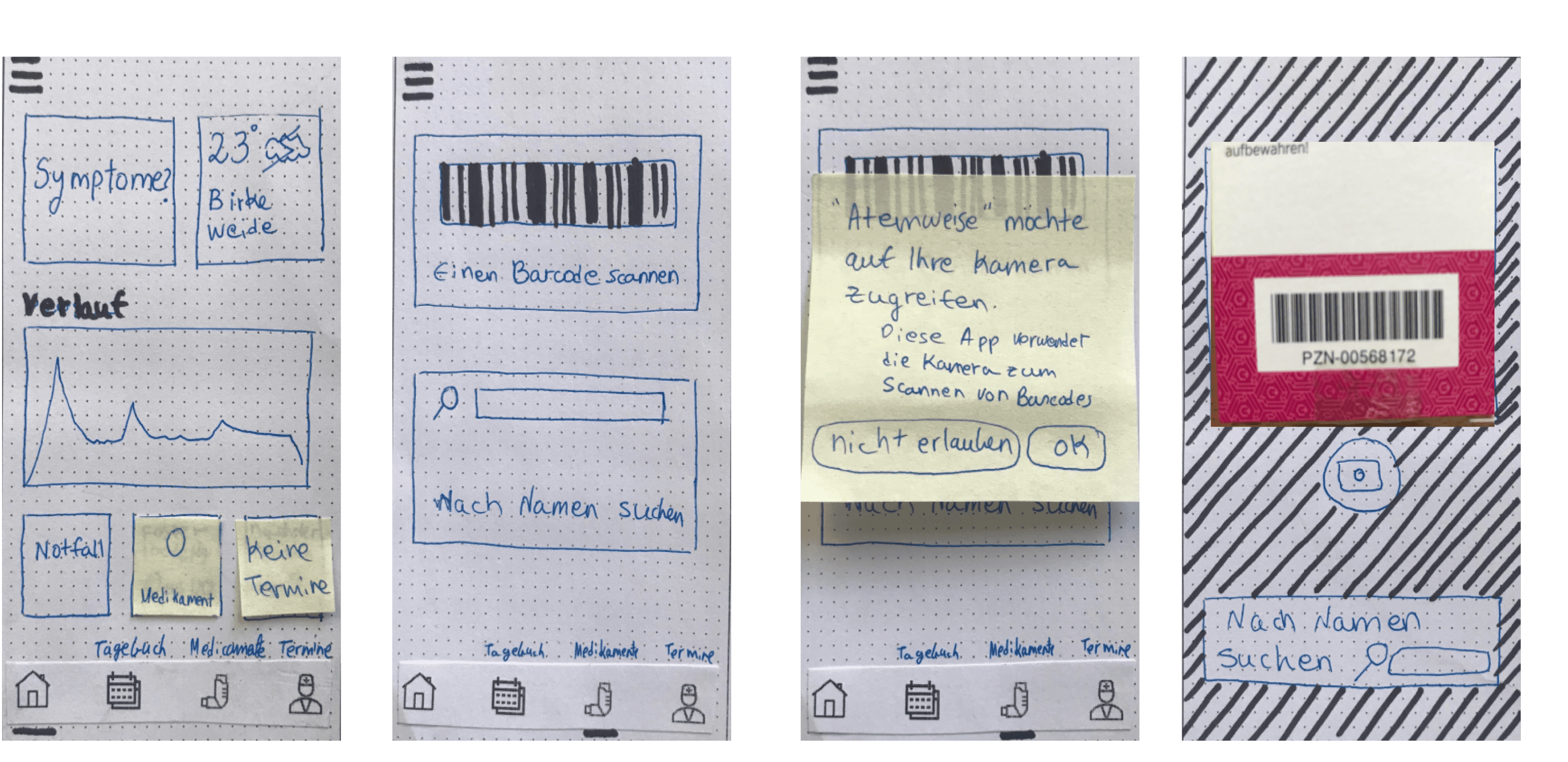
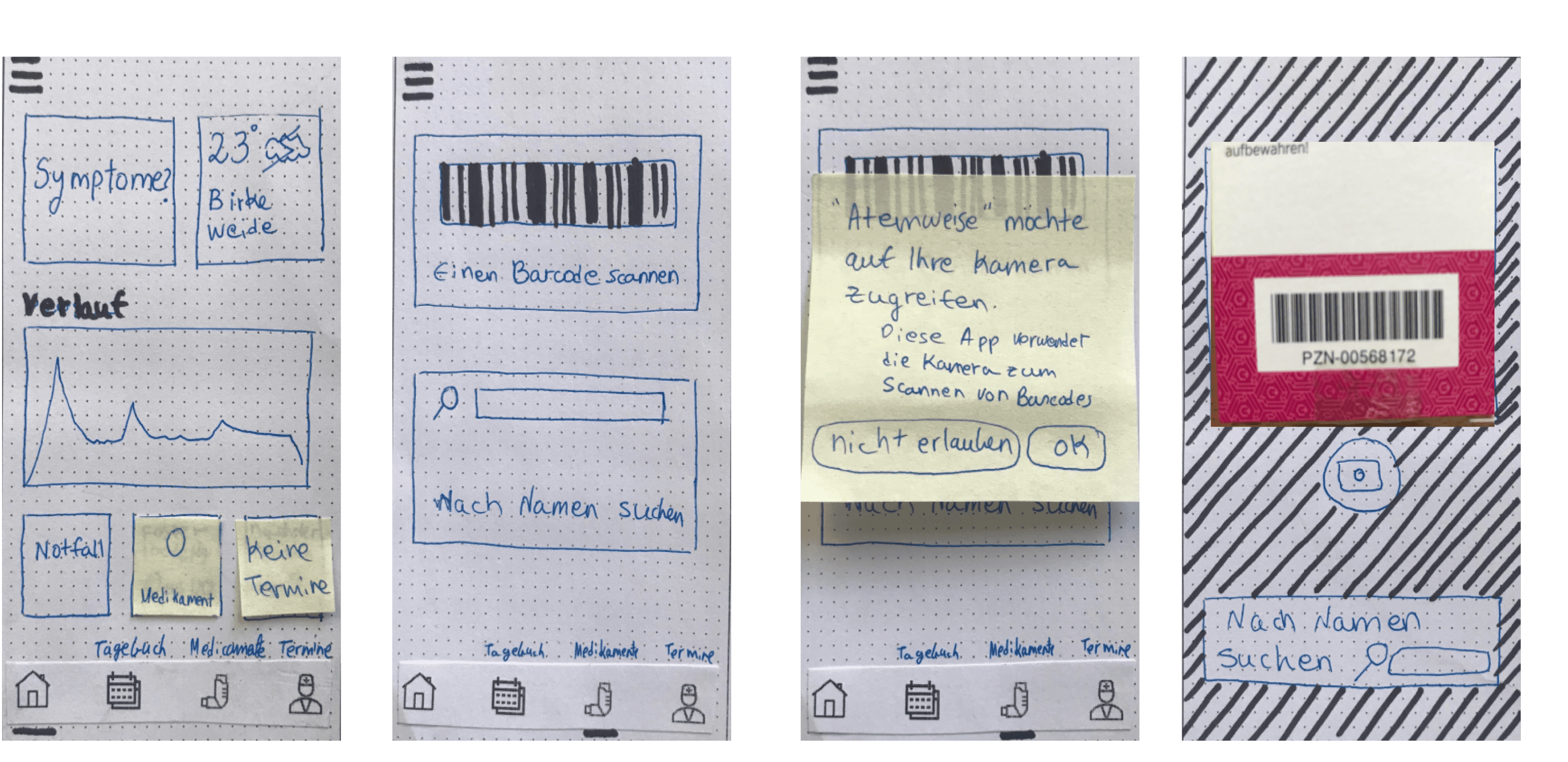
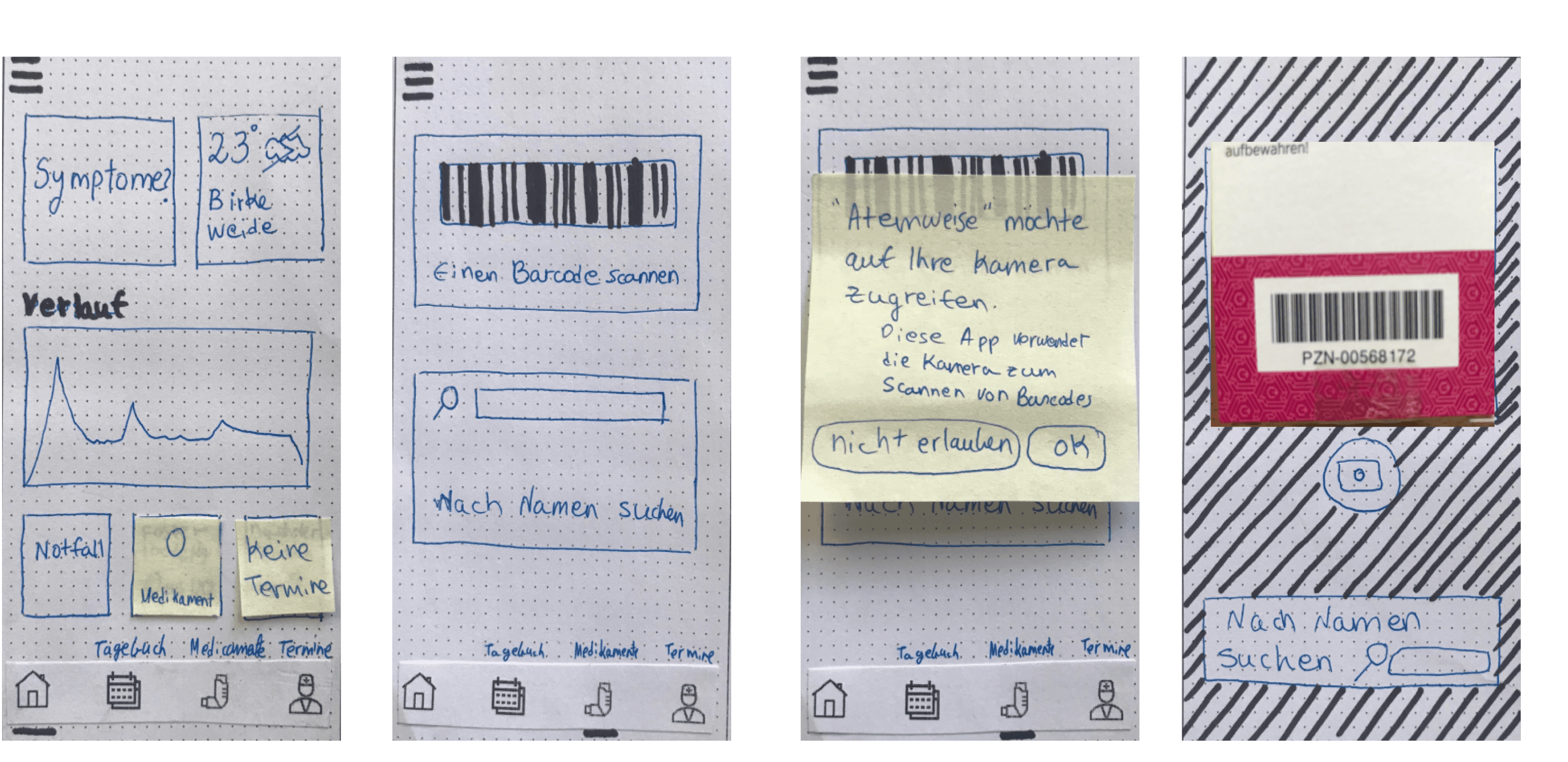
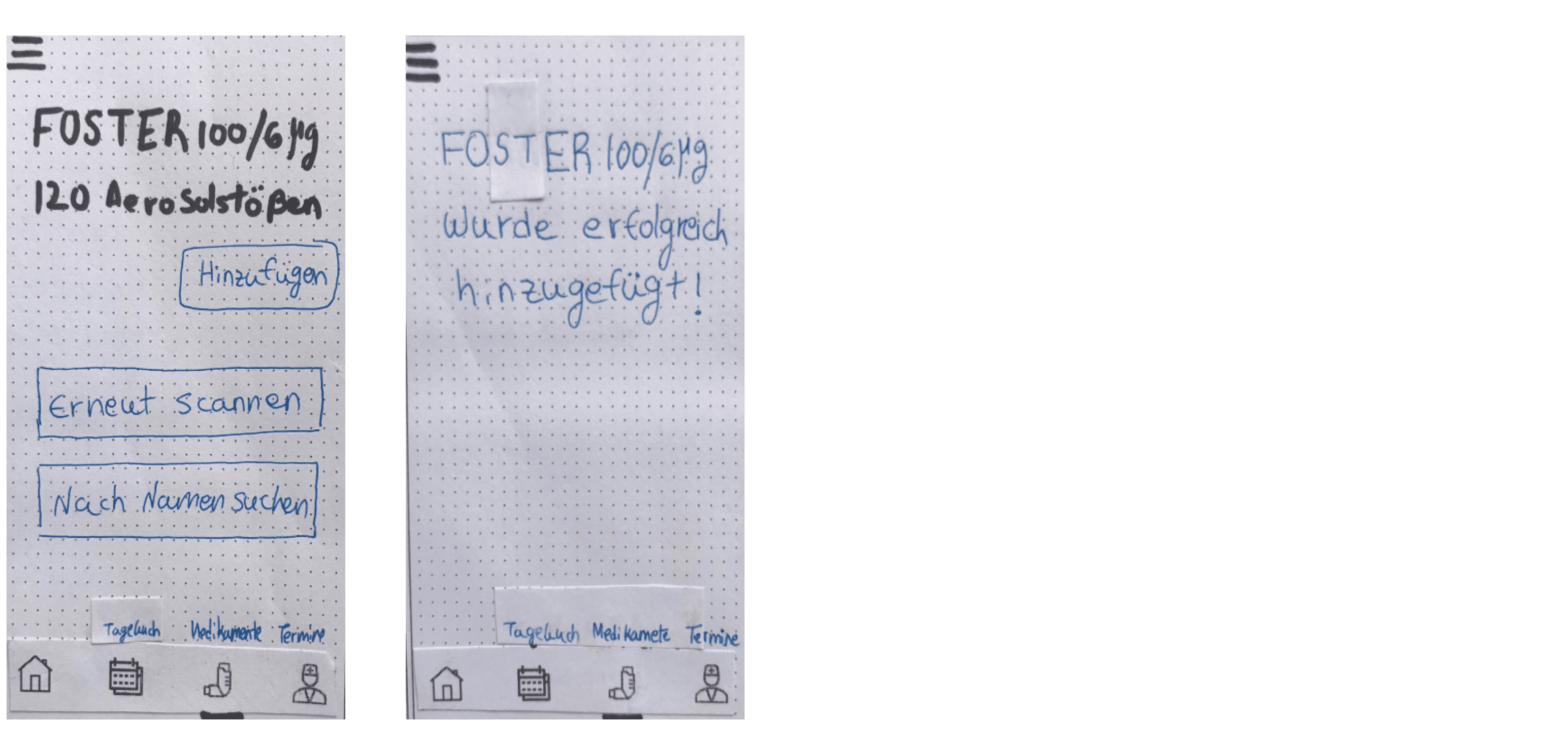
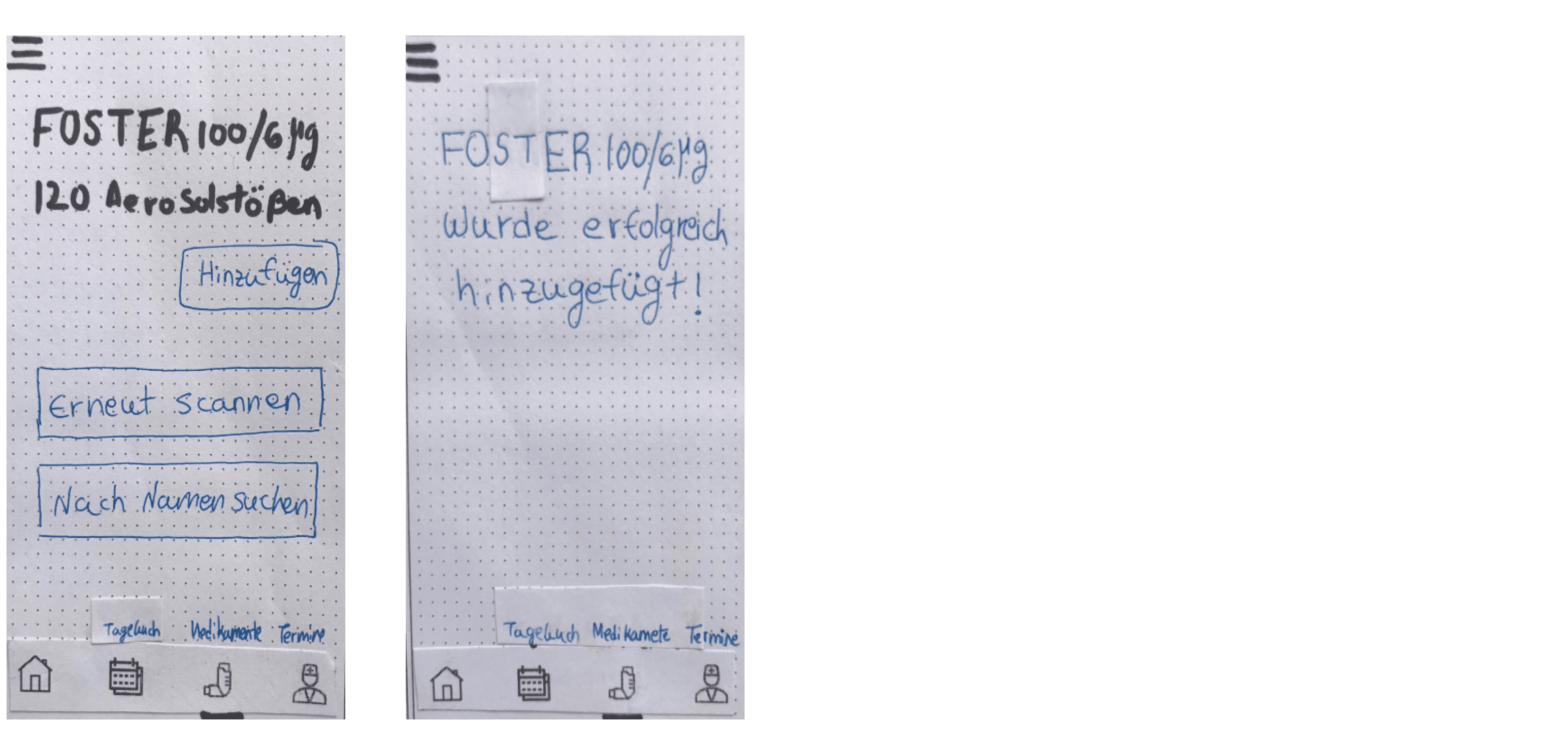
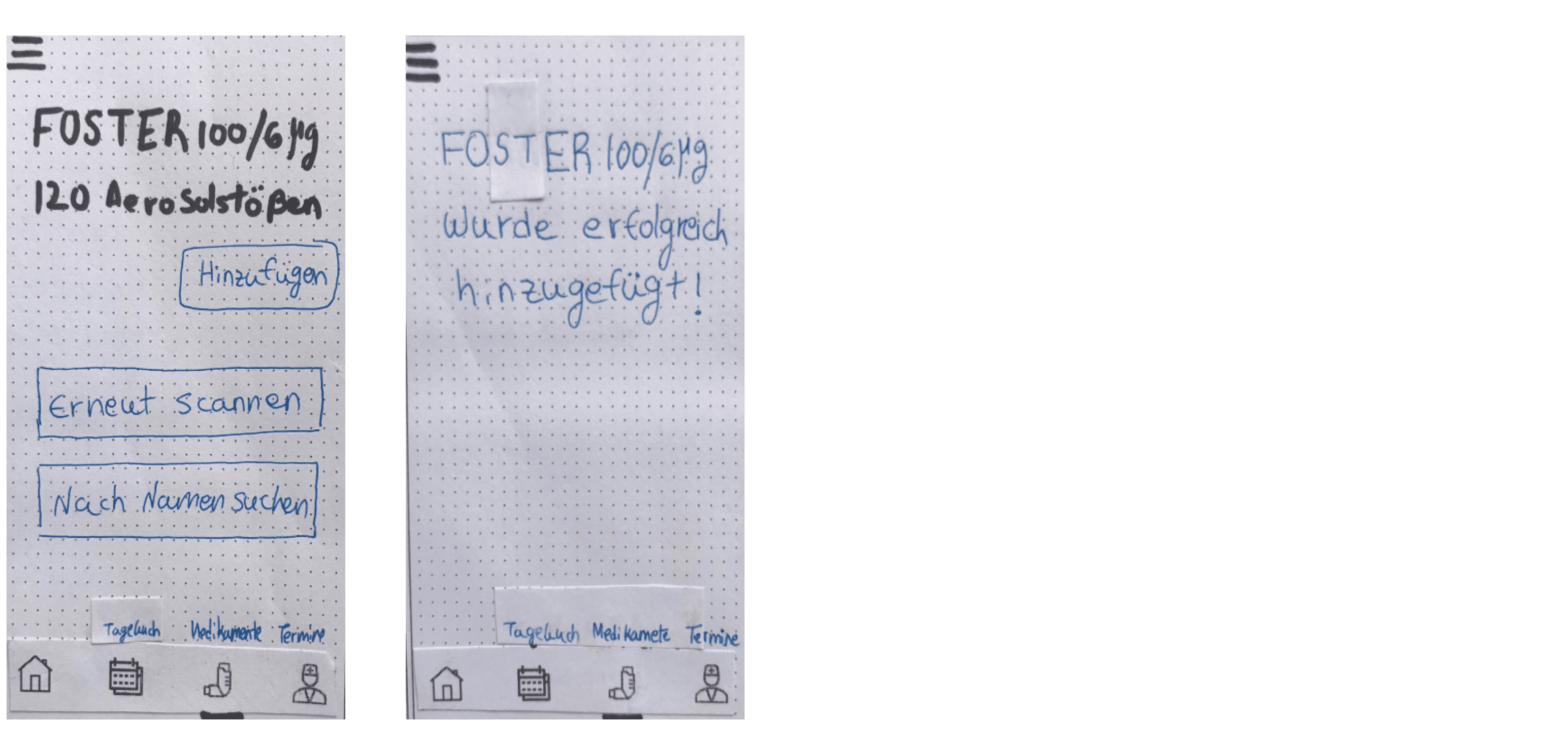
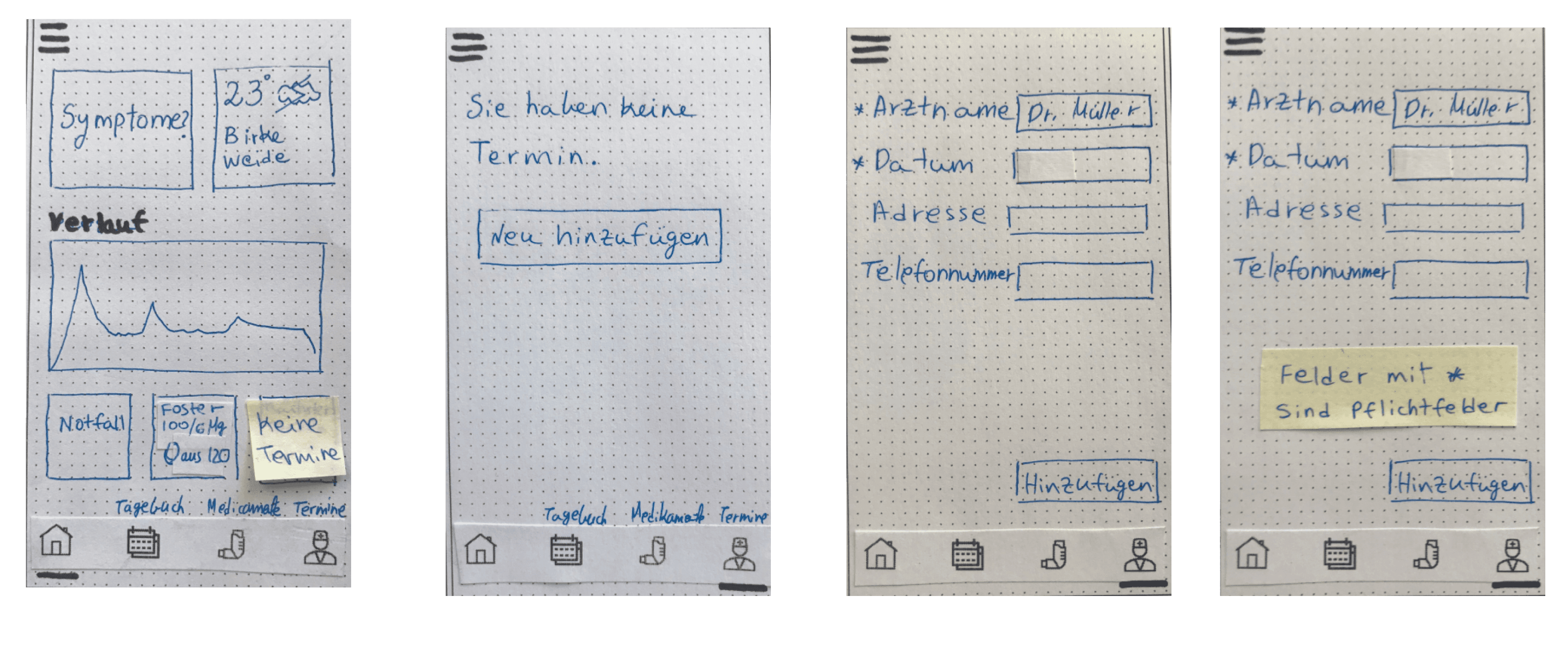
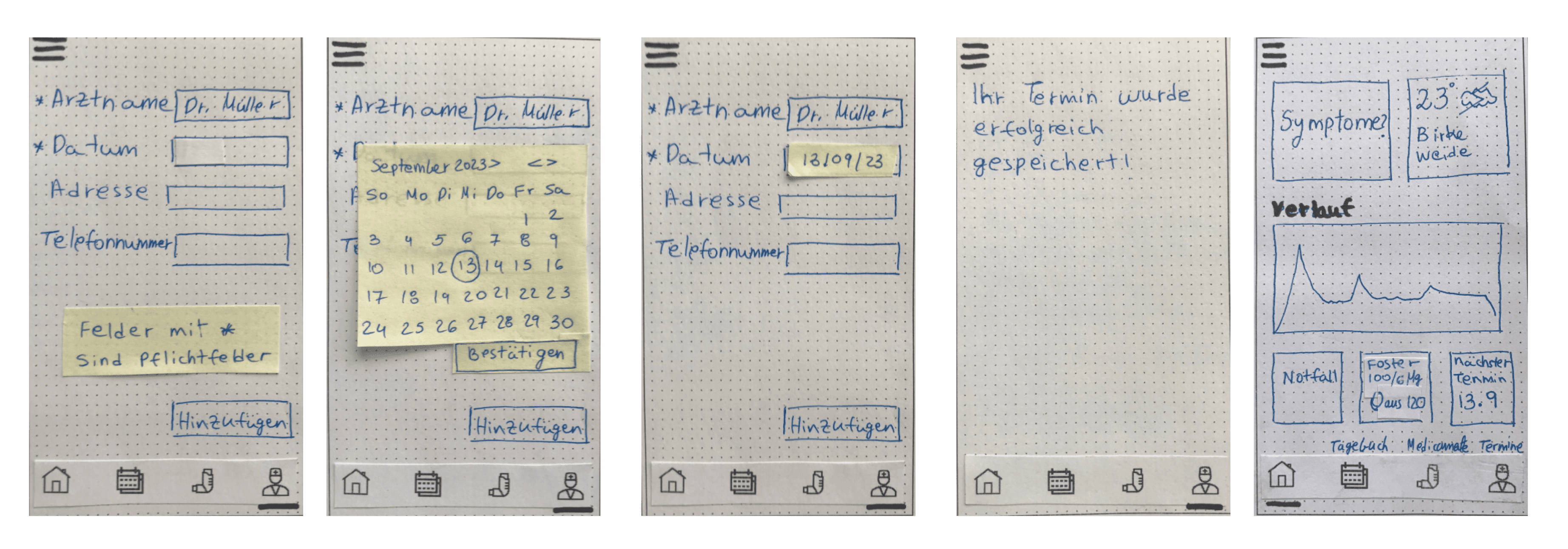
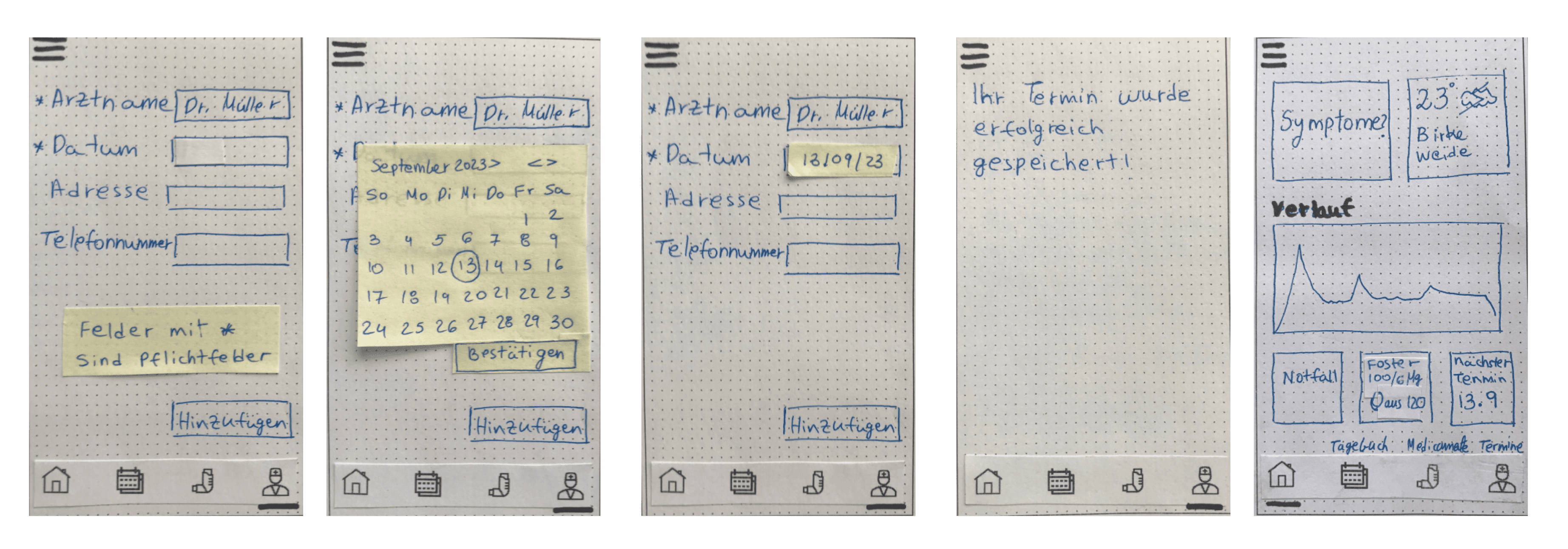
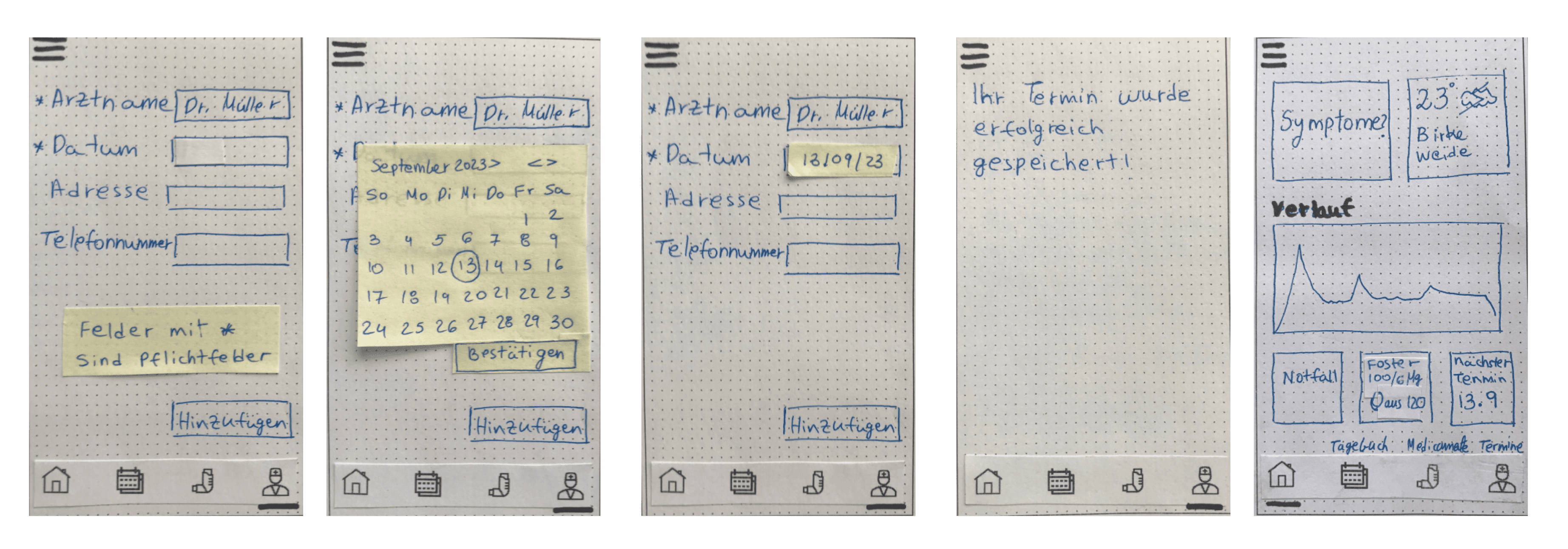
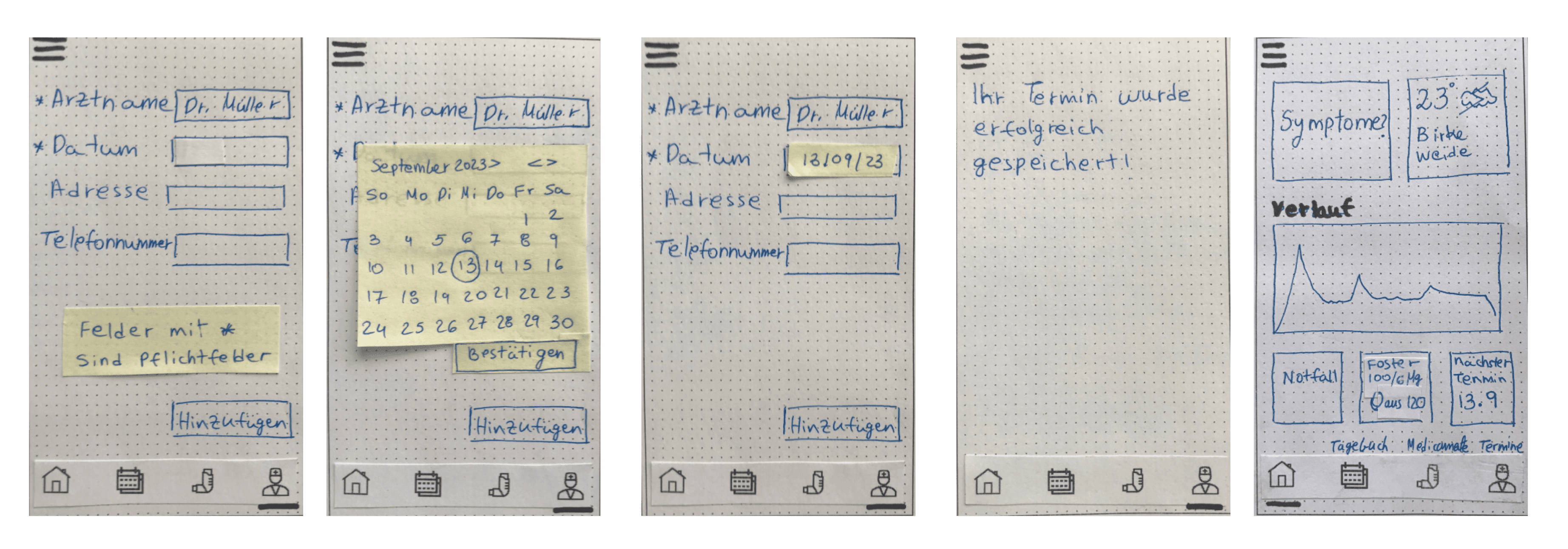
After creating User Flows for the various tasks, I got down to wireframing. I prefer starting with pen and paper and found some creative ways to use sticky notes to convey certain interactions and overlays.
After creating User Flows for the various tasks, I got down to wireframing. I prefer starting with pen and paper and found some creative ways to use sticky notes to convey certain interactions and overlays.
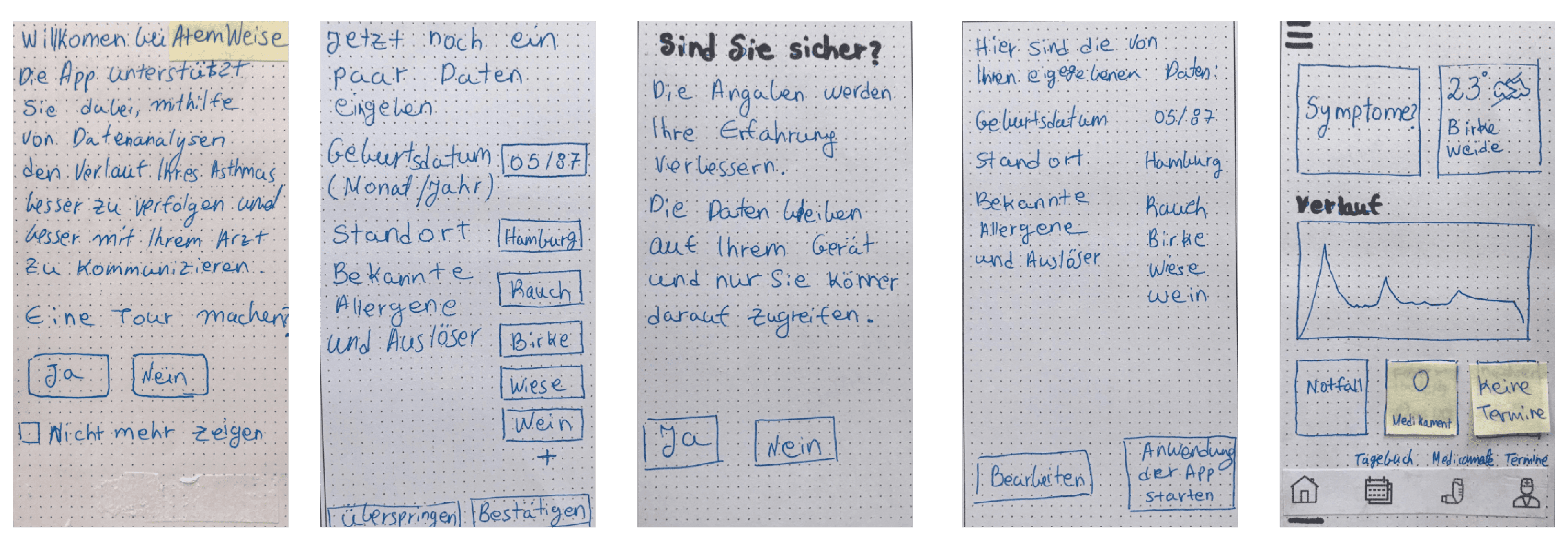
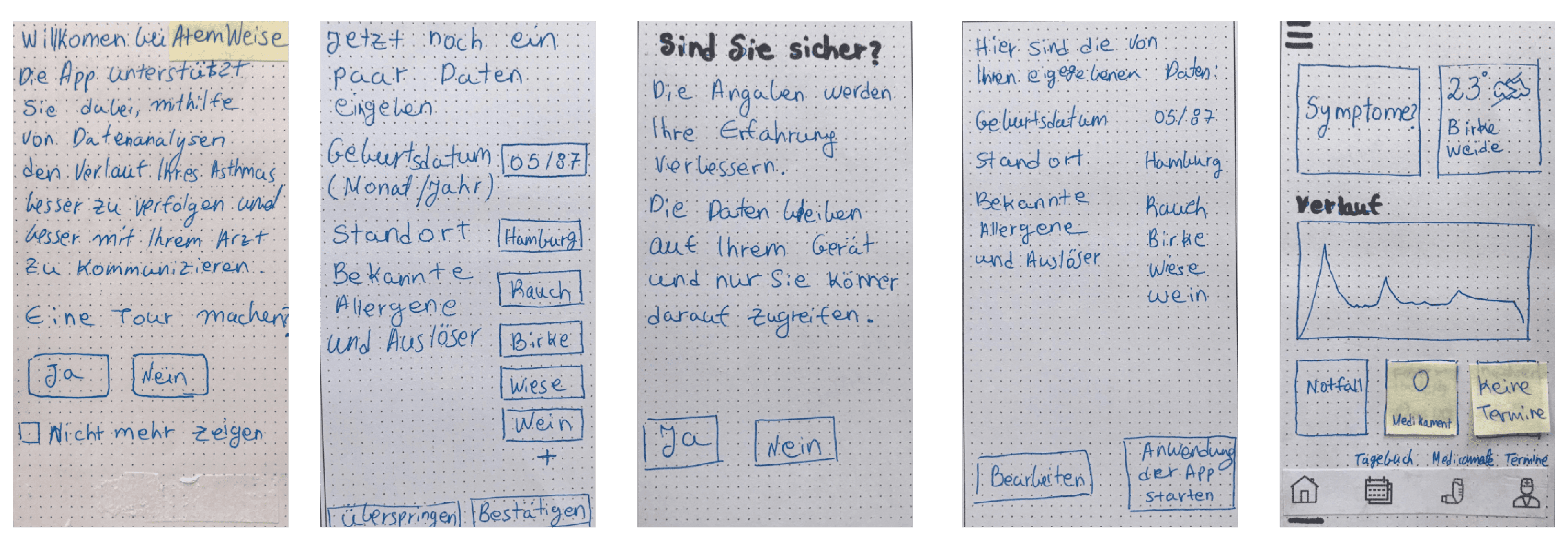
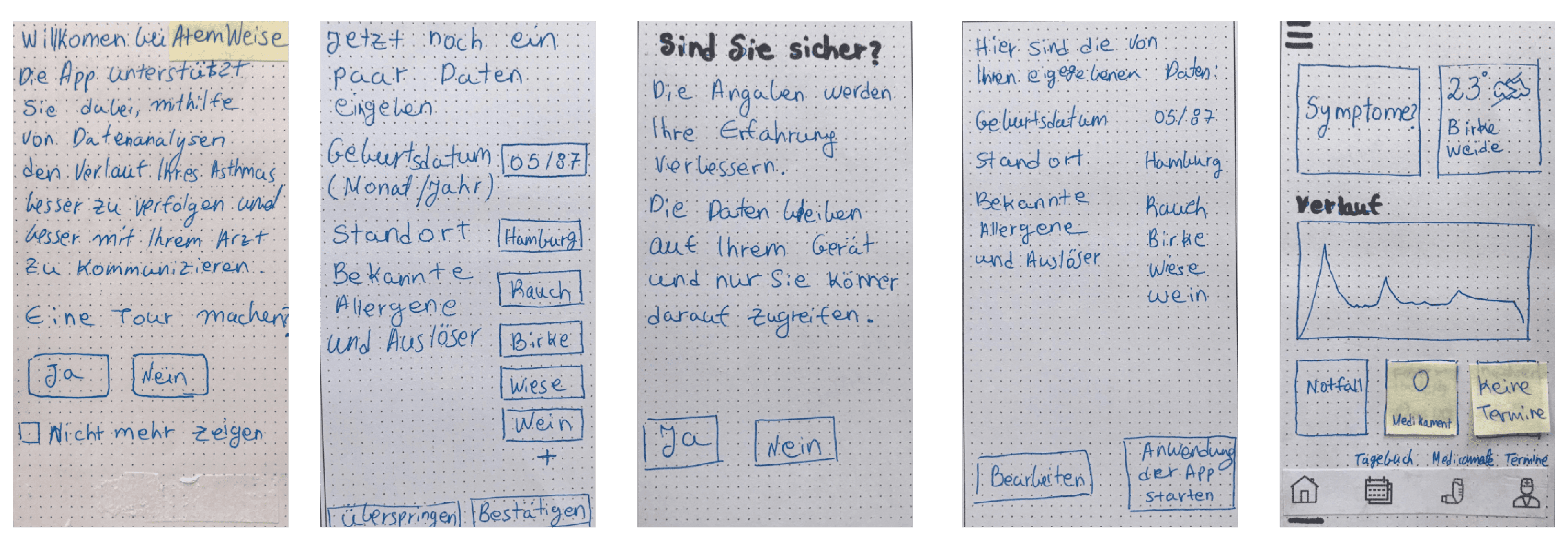
Onboarding
Onboarding
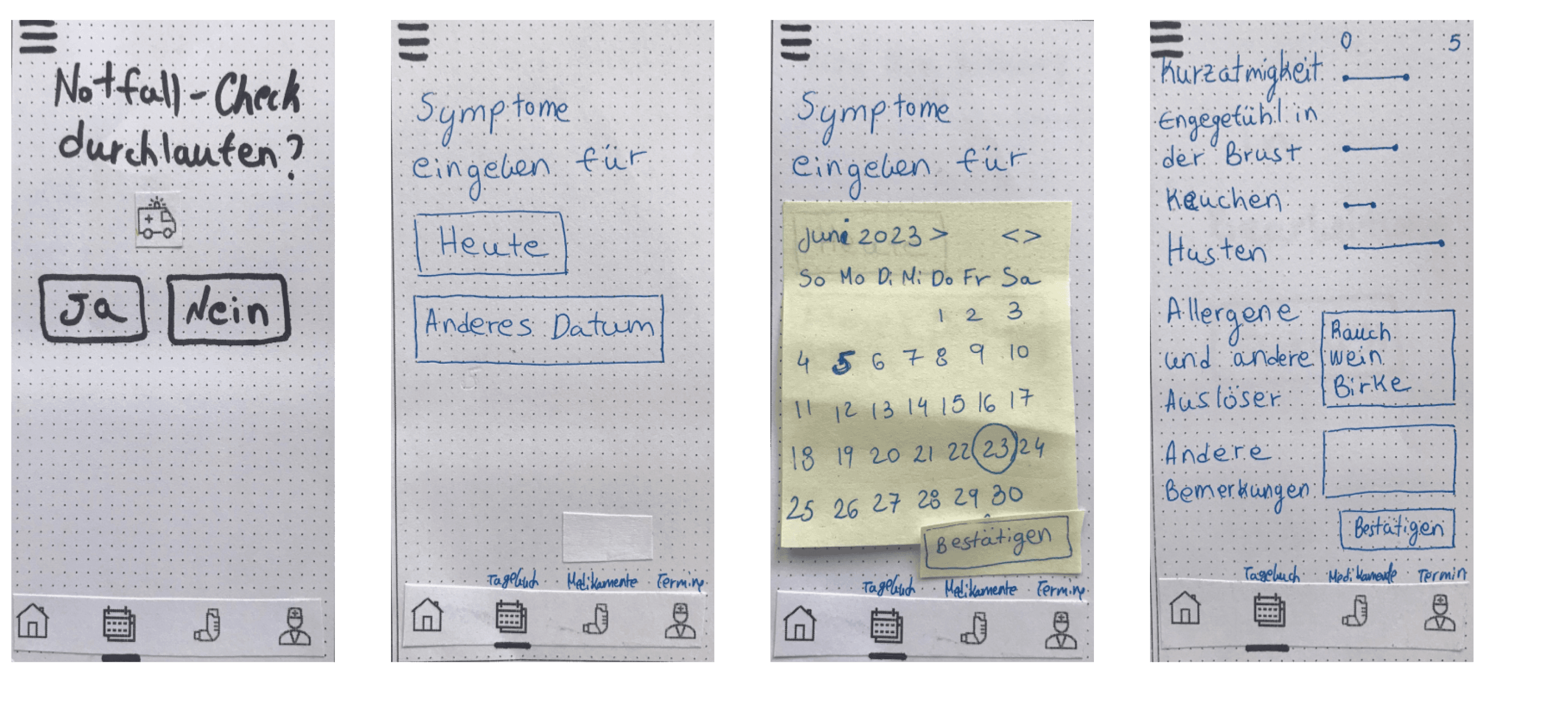
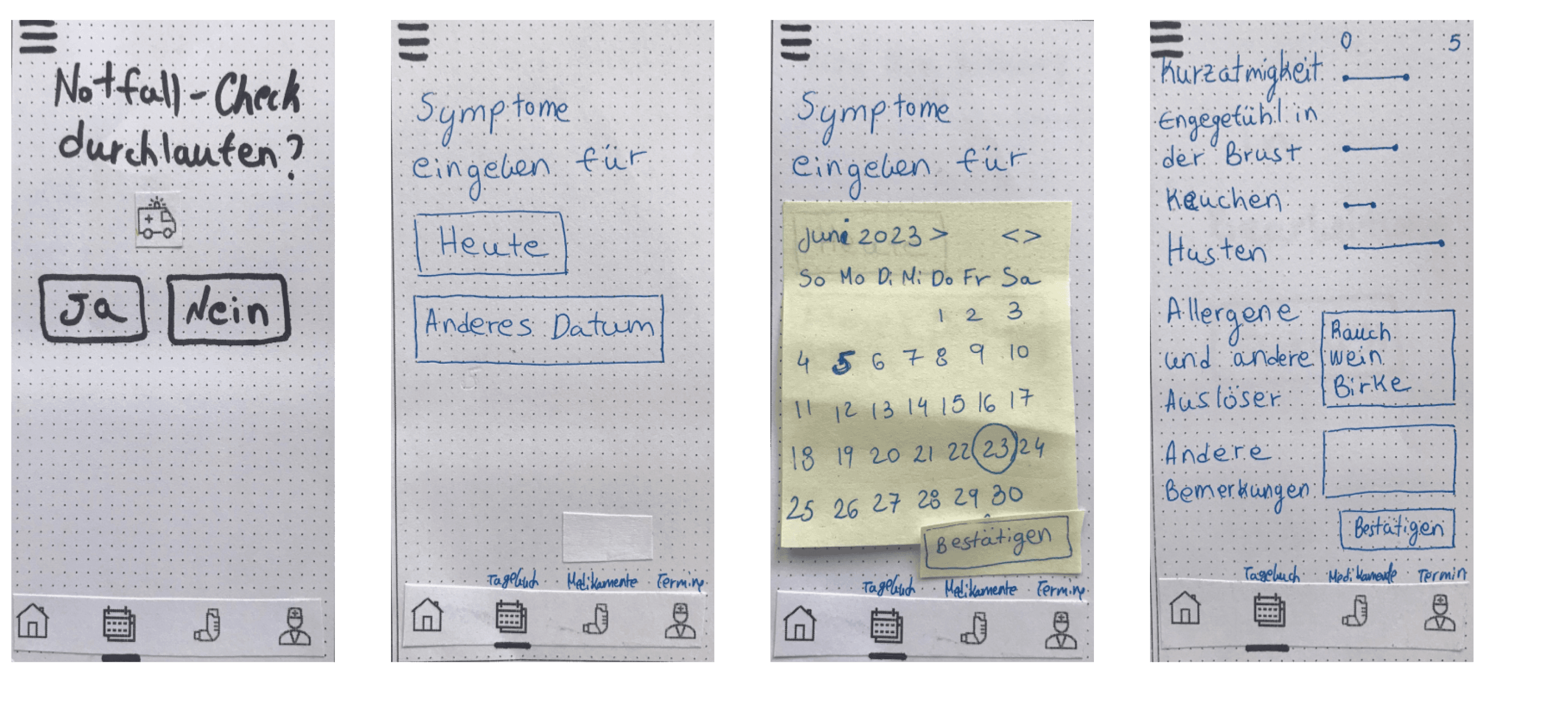
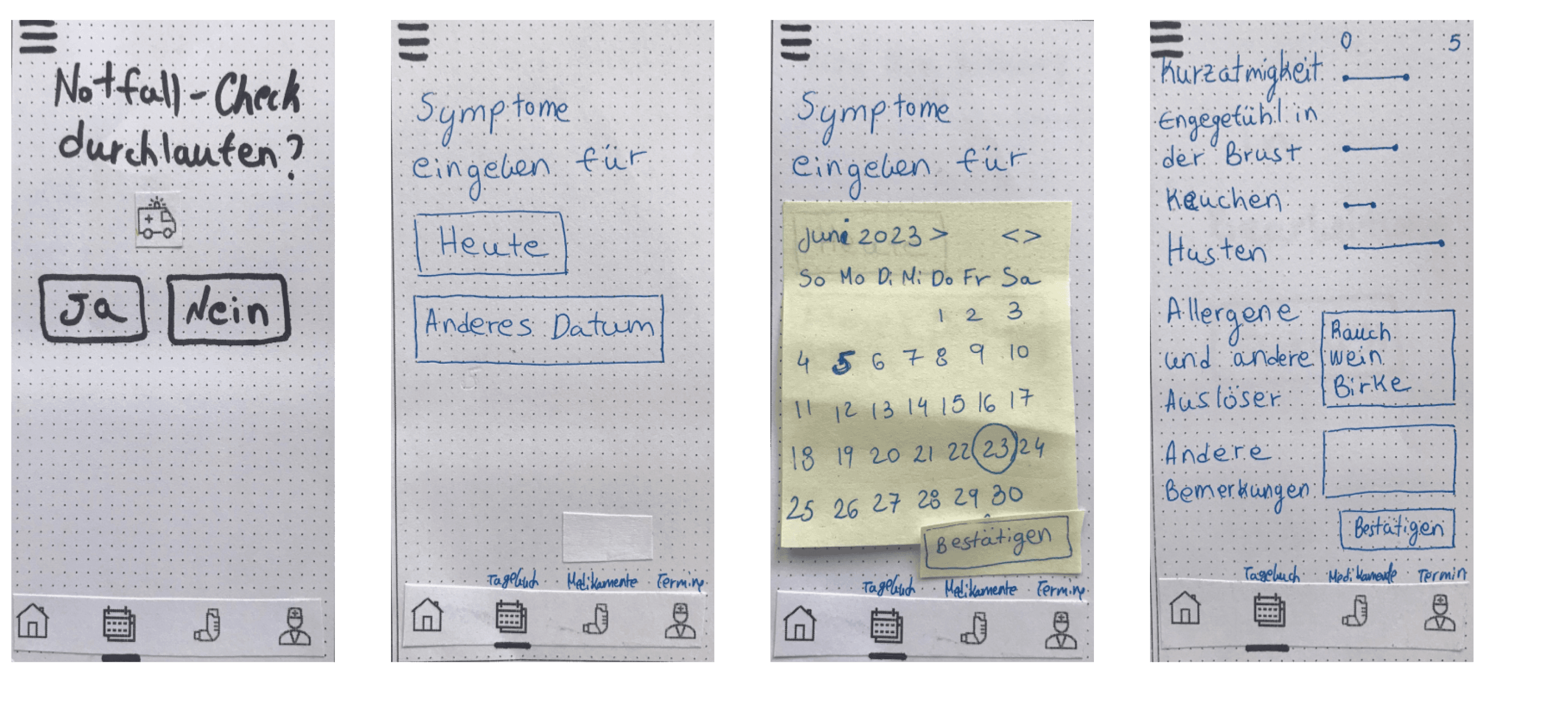
In the paper wireframes for the prototype you can see the onboarding workflow from left to right with a patient dashboard on the far right showing all the major tasks : Symptom diary, weather, disease progression based on symptoms and medication, an emergency button, appointments and medication. You can also see how I used steaky notes to convey popups and status changes. Since not all the screen were developed, when a user would click an action that is still in development, they will get a screen saying “In Bearbeitung” - In development, with a button allowing them to go back.
In the paper wireframes for the prototype you can see the onboarding workflow from left to right with a patient dashboard on the far right showing all the major tasks : Symptom diary, weather, disease progression based on symptoms and medication, an emergency button, appointments and medication. You can also see how I used steaky notes to convey popups and status changes. Since not all the screen were developed, when a user would click an action that is still in development, they will get a screen saying “In Bearbeitung” - In development, with a button allowing them to go back.








Symptom-Diary
Symptom-Diary








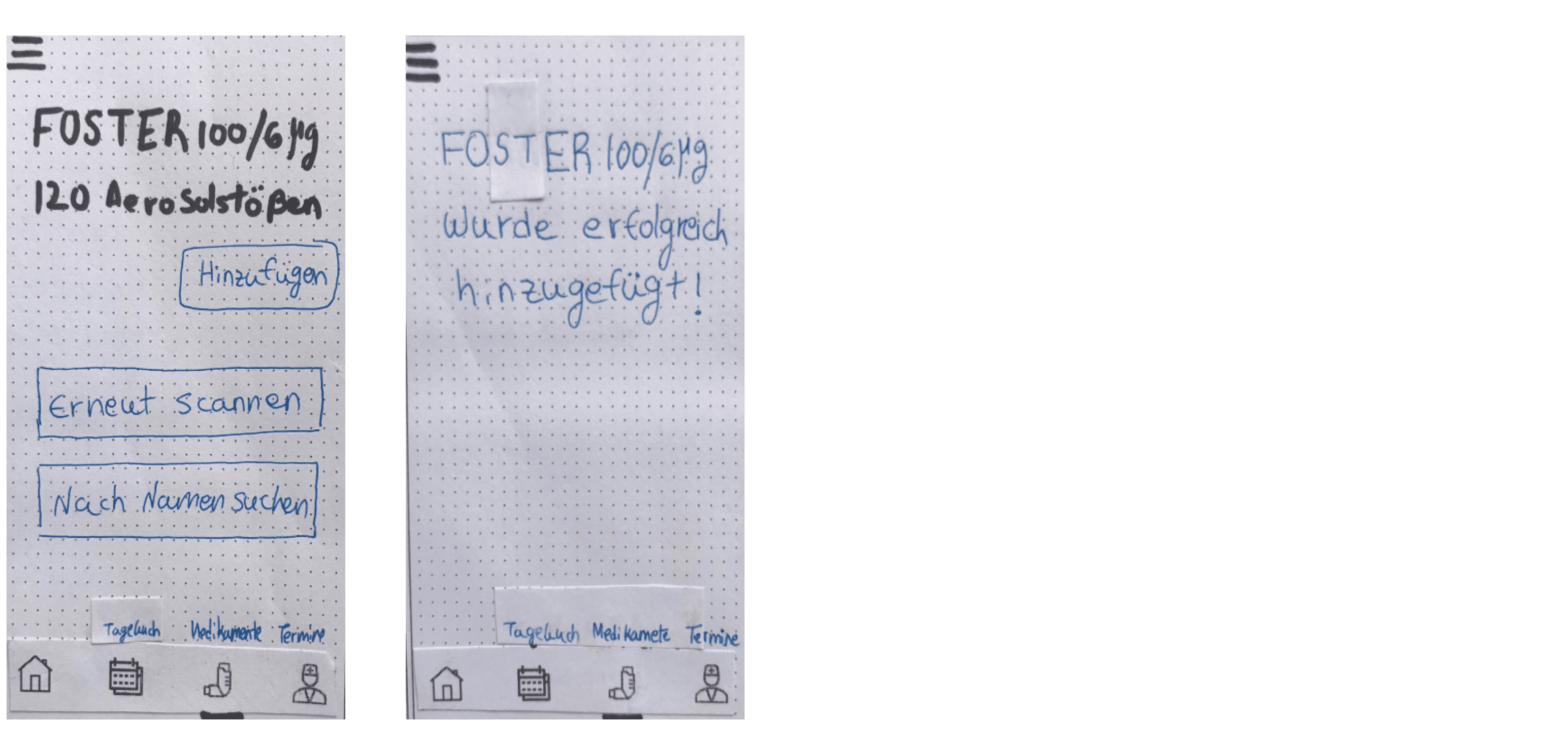
Medication
Medication








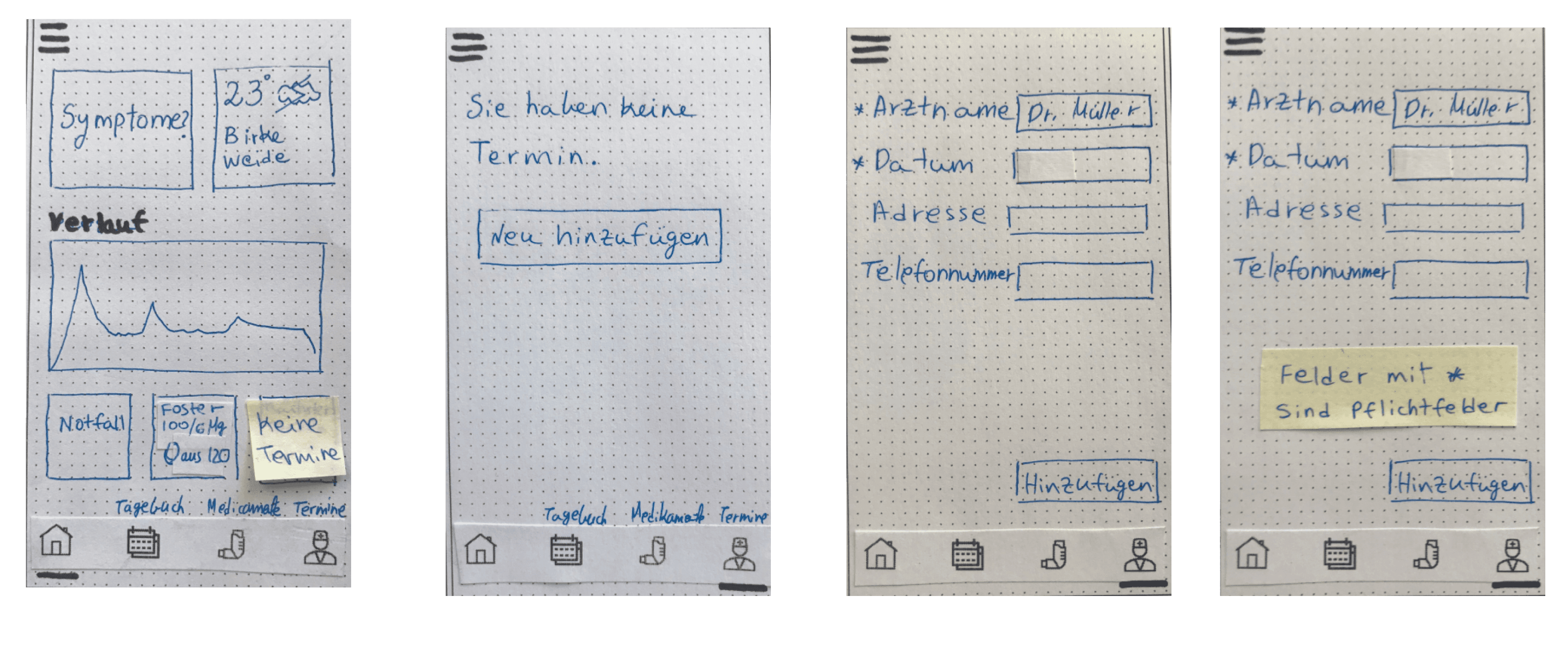
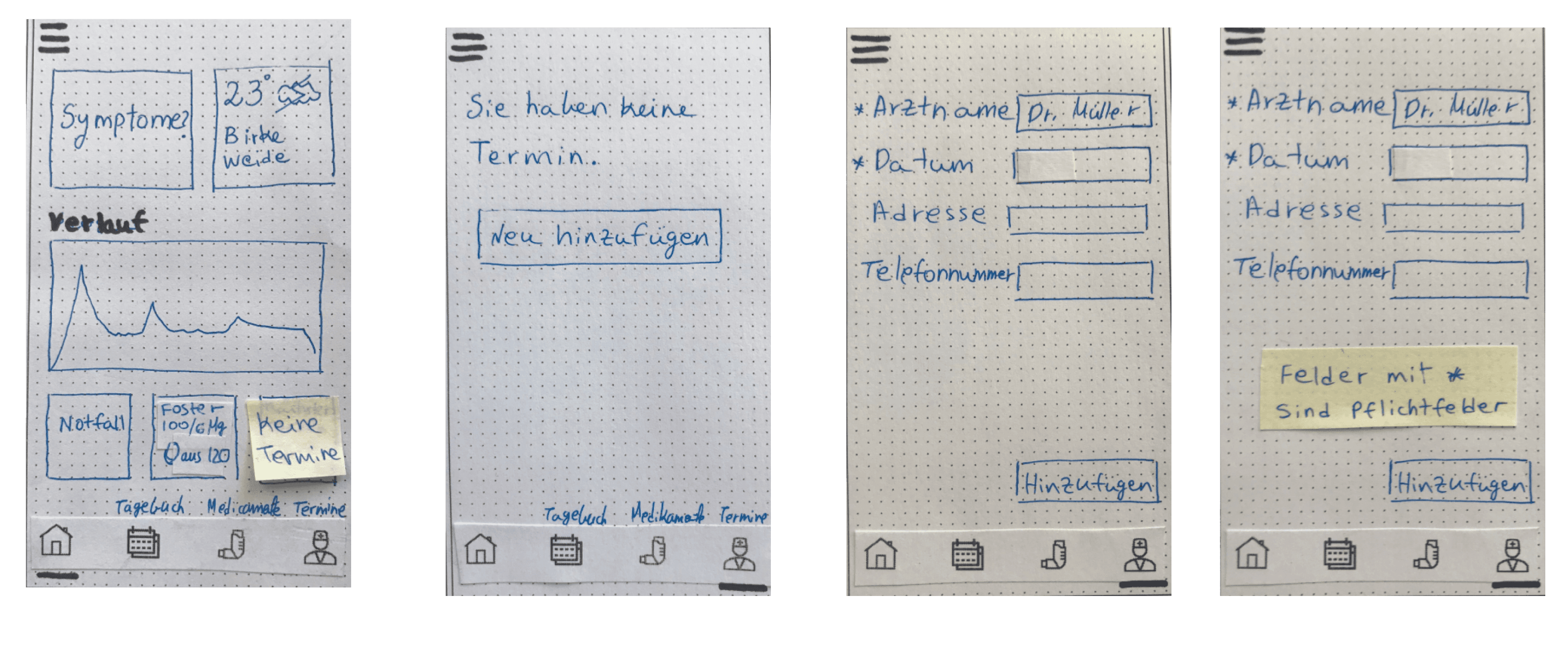
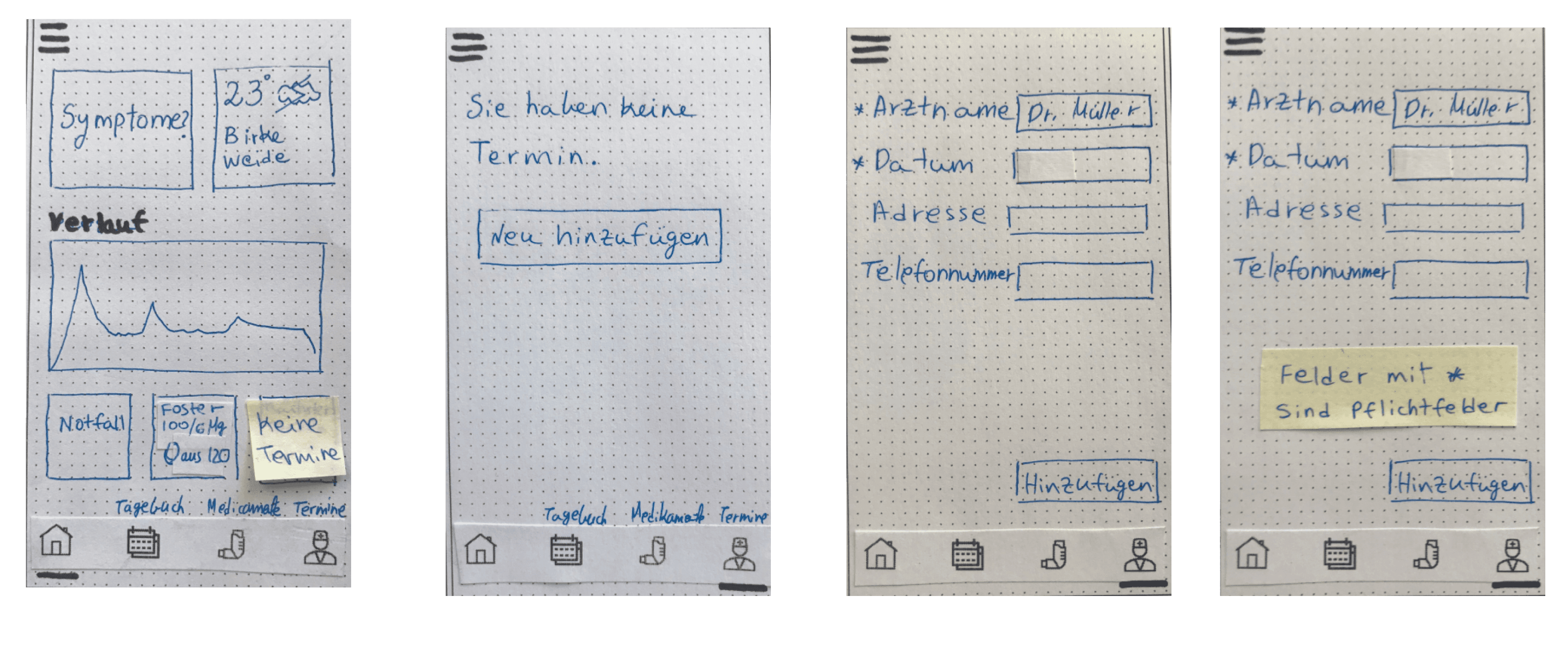
Appointment
Appointment








Testing
Testing
Key Findings
Key Findings
Deliverables:
Deliverables:
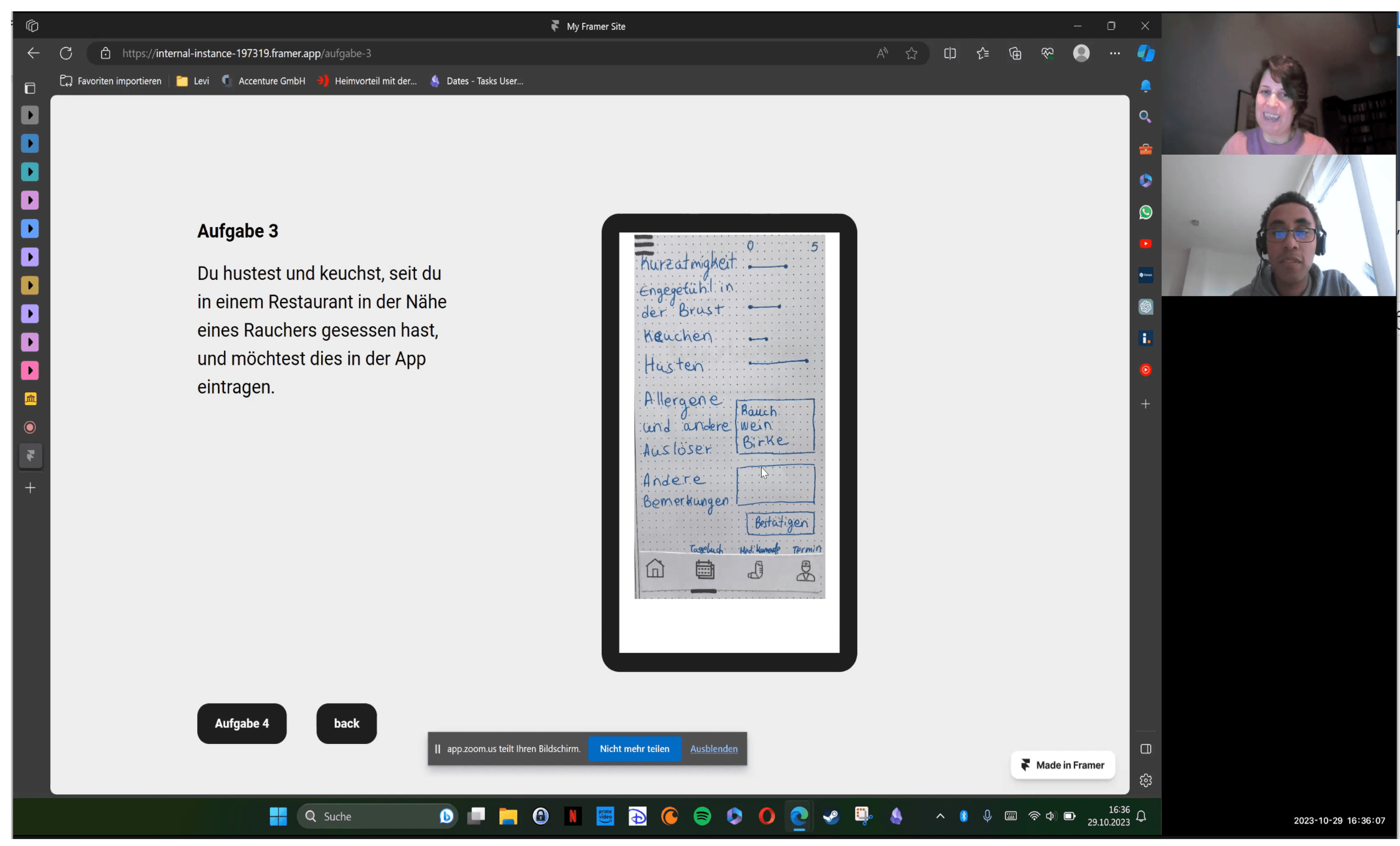
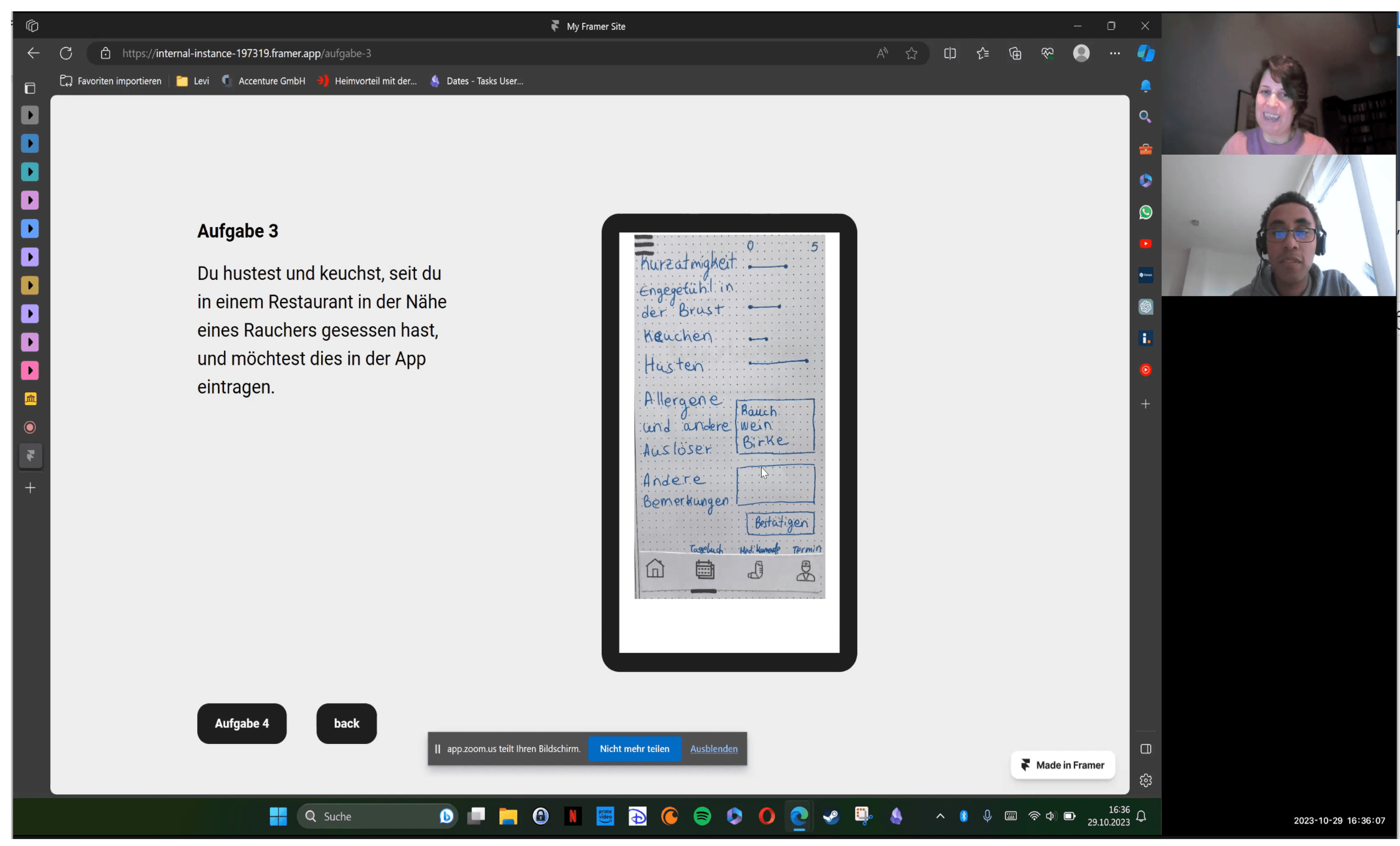
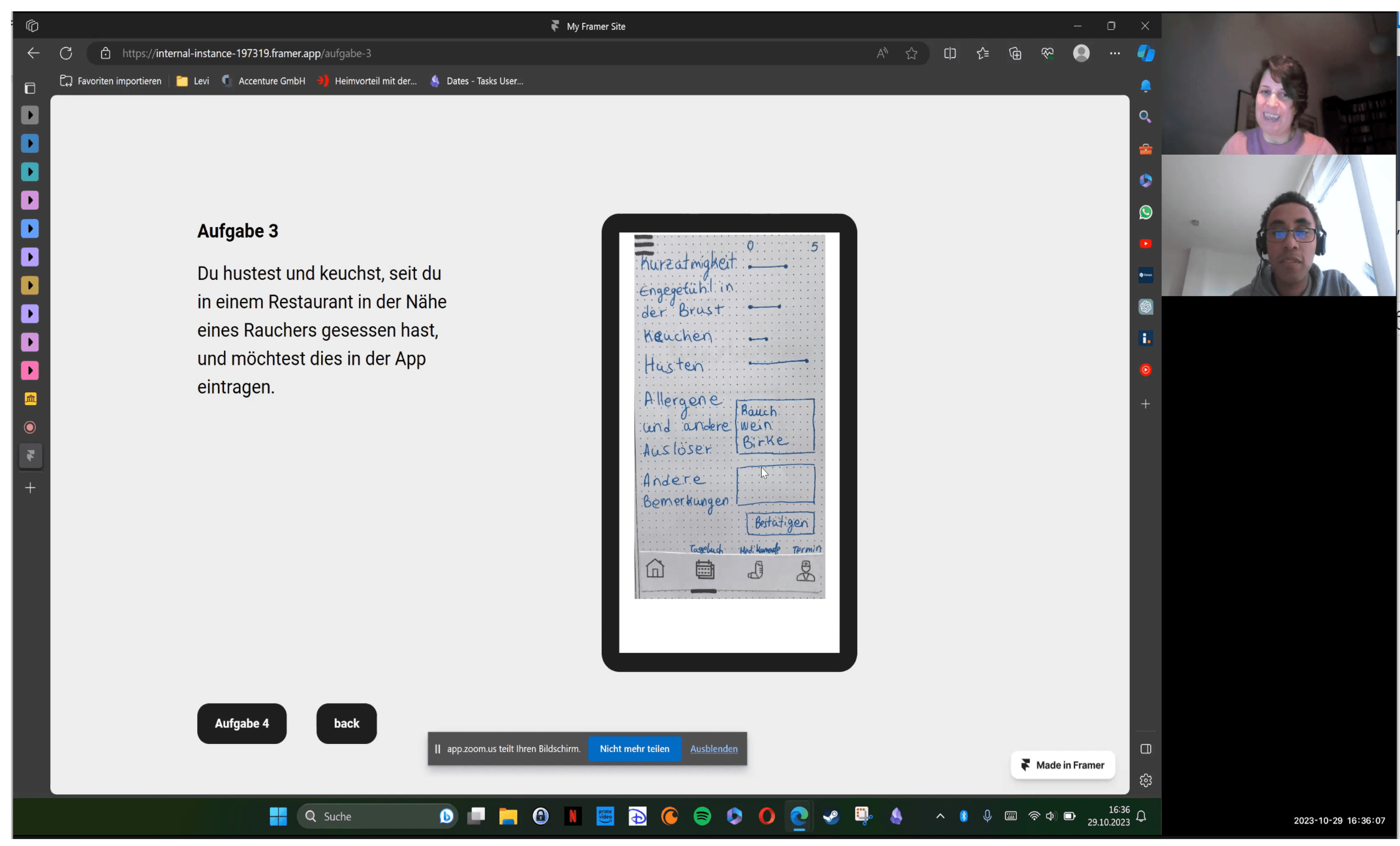
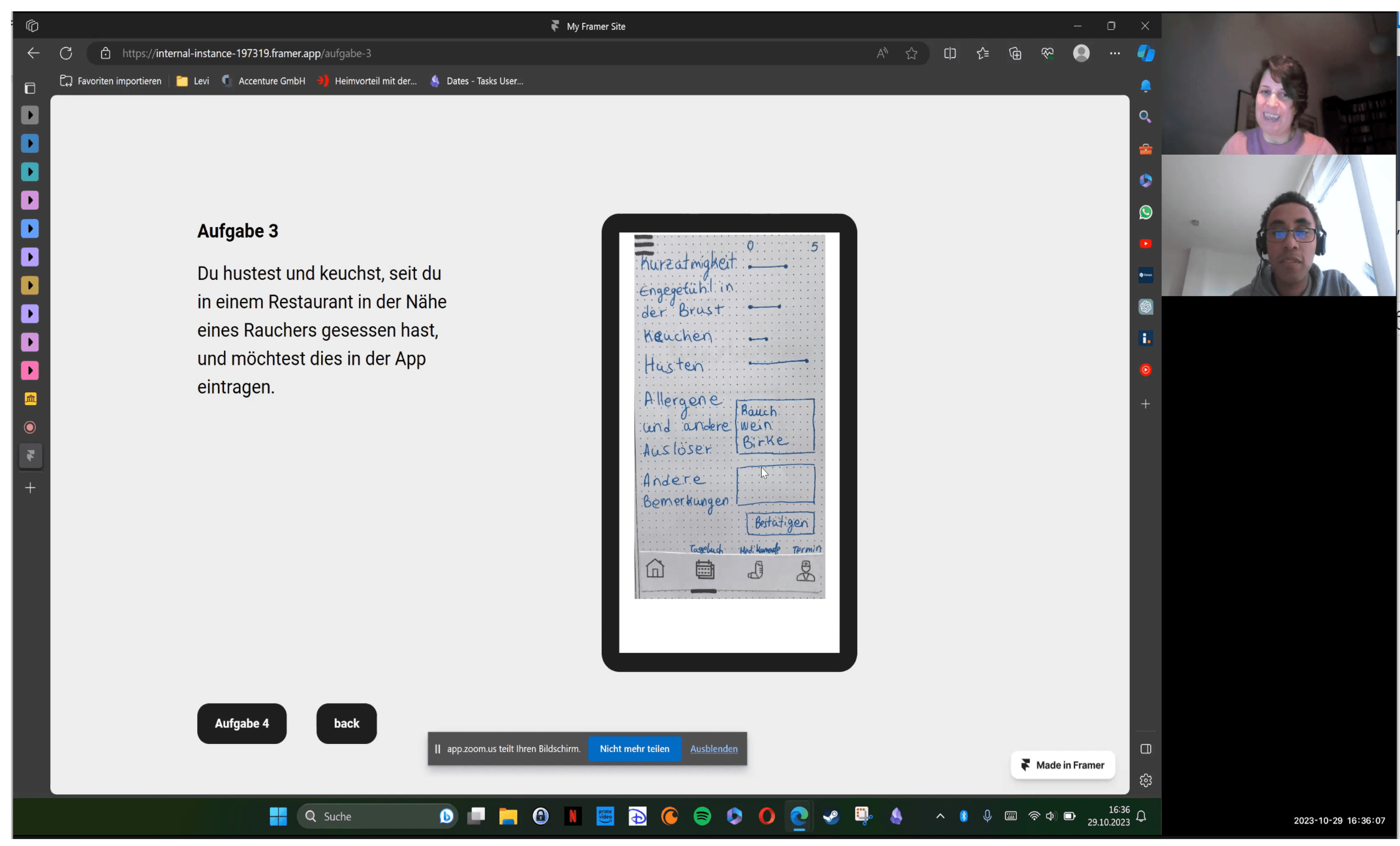
I digitized and uploaded the clickable paper prototype onto a bespoke website so the users testing the prototype can do so online. I wrote 4 task scenarios for the users to complete and asked the users to “talk out loud” as they completed the tasks. Tests were unmoderated. I tested with 5 Users + 1 Pilot test
I digitized and uploaded the clickable paper prototype onto a bespoke website so the users testing the prototype can do so online. I wrote 4 task scenarios for the users to complete and asked the users to “talk out loud” as they completed the tasks. Tests were unmoderated. I tested with 5 Users + 1 Pilot test
This is a screenshot of the test in action showing the dedicated website with the task scenario and the interactive prototype. The session was done in “Zoom” and was recorded.
This is a screenshot of the test in action showing the dedicated website with the task scenario and the interactive prototype. The session was done in “Zoom” and was recorded.




Recommendations based on key findings
Recommendations based on key findings
All the participants opted for the tour. Tour storytelling.
To start using the app entering of initial data should be mandatory.
Data handling should be explained to the user at the very beginning.
Barcode scan was mostly preferred and should be bigger as a main option.
The scale meaning of 0 and 5 needs text explanation.
Some of the icons are confusing and should be changed.
Reduce some of the dashboard buttons to avoid information overload.
All the participants opted for the tour. Tour storytelling.
To start using the app entering of initial data should be mandatory.
Data handling should be explained to the user at the very beginning.
Barcode scan was mostly preferred and should be bigger as a main option.
The scale meaning of 0 and 5 needs text explanation.
Some of the icons are confusing and should be changed.
Reduce some of the dashboard buttons to avoid information overload.
Ideation
Ideation
2nd Iteration
2nd Iteration
Deliverables:
Deliverables:
User Flows
Mixed Fidelity Wireframes
Clickable Prototype
User Flows
Mixed Fidelity Wireframes
Clickable Prototype
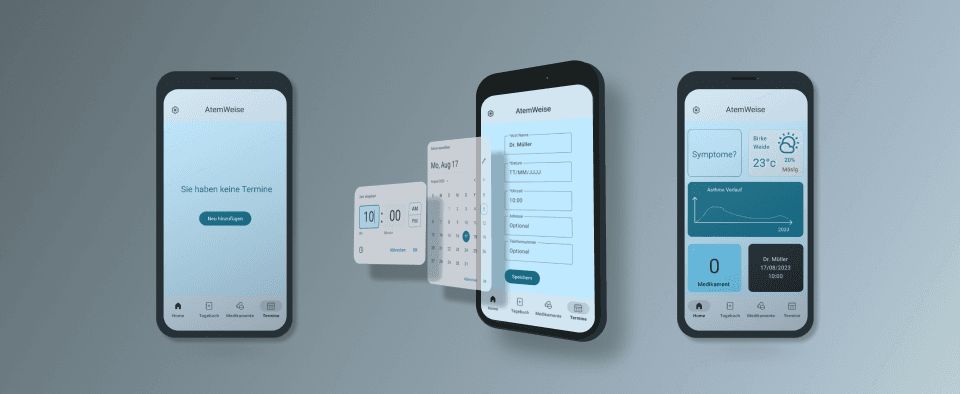
I started by recreating new User Flows that better reflect the recommendations I discovered in the testing phase. After that I started creating Higher fidelity wireframes and eventually a mixed fidelity clickable prototype that has a vertical deeper functionality for certain tasks. Since the Prototype was made for Android, I used Google M3 Material design system with the theme builder plugin.
I started by recreating new User Flows that better reflect the recommendations I discovered in the testing phase. After that I started creating Higher fidelity wireframes and eventually a mixed fidelity clickable prototype that has a vertical deeper functionality for certain tasks. Since the Prototype was made for Android, I used Google M3 Material design system with the theme builder plugin.
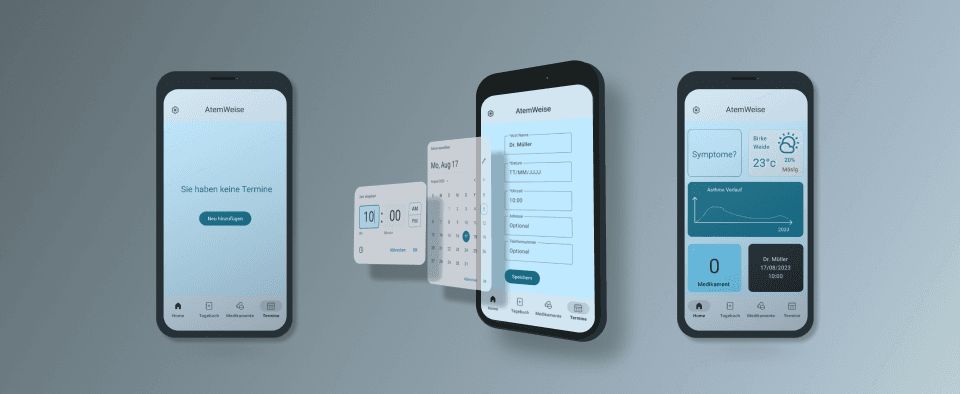
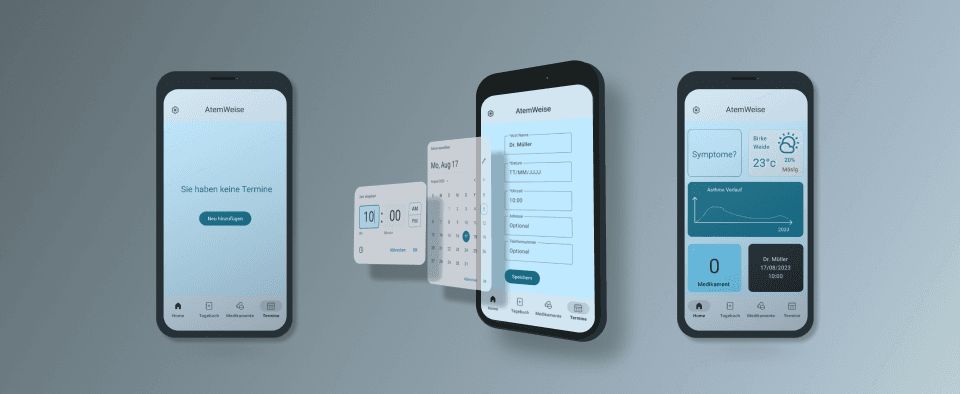
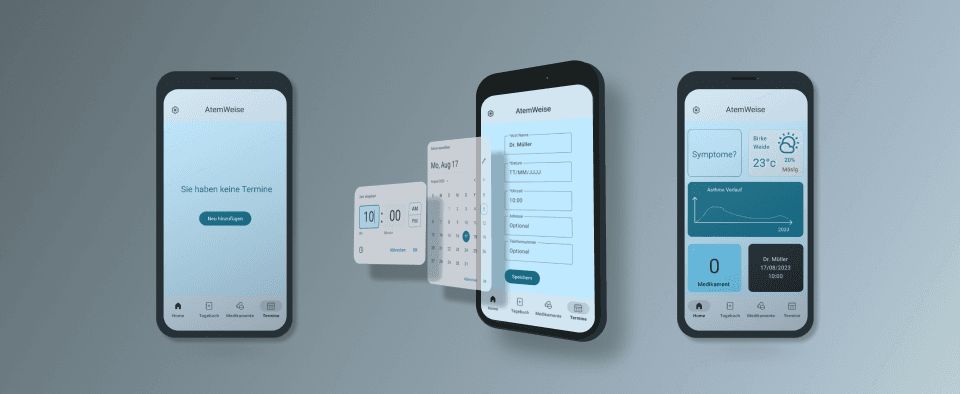
Appointment
Appointment
The implementation of the appointments screen didn’t change from the lower fidelity screens after testing. After entering the appointment, the patient can see it in the app’s dashboard.
The implementation of the appointments screen didn’t change from the lower fidelity screens after testing. After entering the appointment, the patient can see it in the app’s dashboard.




Medication
Medication
Implementation of recommendations 4,6,7-
In the barcode screen you can see the barcode option is more prominent. The Barcode scanner can prevent a chance that a patient enters a wrong medication name by mistake,
The patient dashboard has less buttons and the icons have been changed for more clarity and less cognitive load.
Implementation of recommendations 4,6,7-
In the barcode screen you can see the barcode option is more prominent. The Barcode scanner can prevent a chance that a patient enters a wrong medication name by mistake,
The patient dashboard has less buttons and the icons have been changed for more clarity and less cognitive load.


Symptom Diary
Symptom Diary
Implementation of recommendation 5 -
Instead of numbers over the sliders, there is now text conveying the meaning so now the slider goes from none “Keine” to strong “Stark”.
Implementation of recommendation 5 -
Instead of numbers over the sliders, there is now text conveying the meaning so now the slider goes from none “Keine” to strong “Stark”.


Learnings from challenges
Learnings from challenges
Iteration & Development: Iterative prototyping taught me to focus on refining specific features, building a strong base for the final product.
Budget & Bias: Working with limited resources highlighted the importance of diverse user feedback to reduce testing bias.
Data Collection for ML: Using the product for data collection emphasized the need for robust datasets to drive meaningful machine learning insights.
Data Protection & Compliance: Navigating data protection challenges underscored the importance of early compliance planning in medical device design.
Iteration & Development: Iterative prototyping taught me to focus on refining specific features, building a strong base for the final product.
Budget & Bias: Working with limited resources highlighted the importance of diverse user feedback to reduce testing bias.
Data Collection for ML: Using the product for data collection emphasized the need for robust datasets to drive meaningful machine learning insights.
Data Protection & Compliance: Navigating data protection challenges underscored the importance of early compliance planning in medical device design.
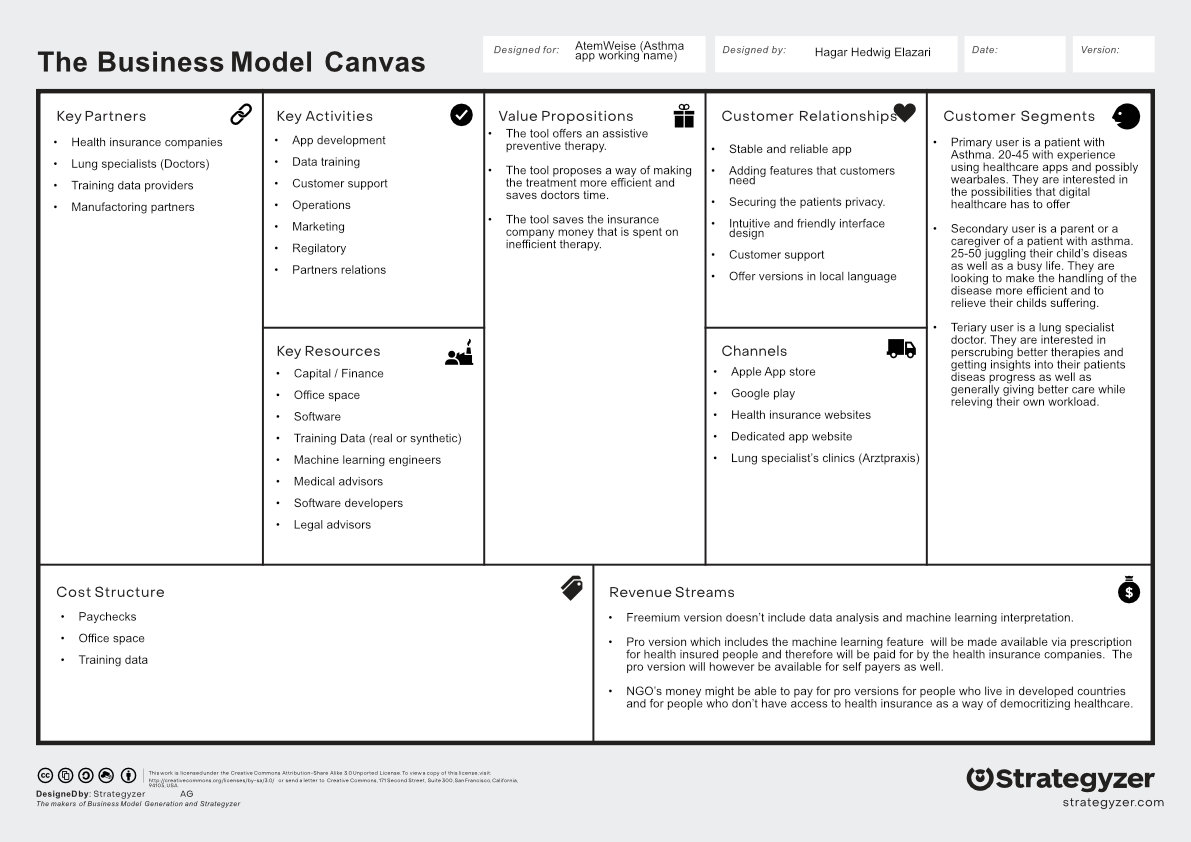
Business Model Canvas
Business Model Canvas
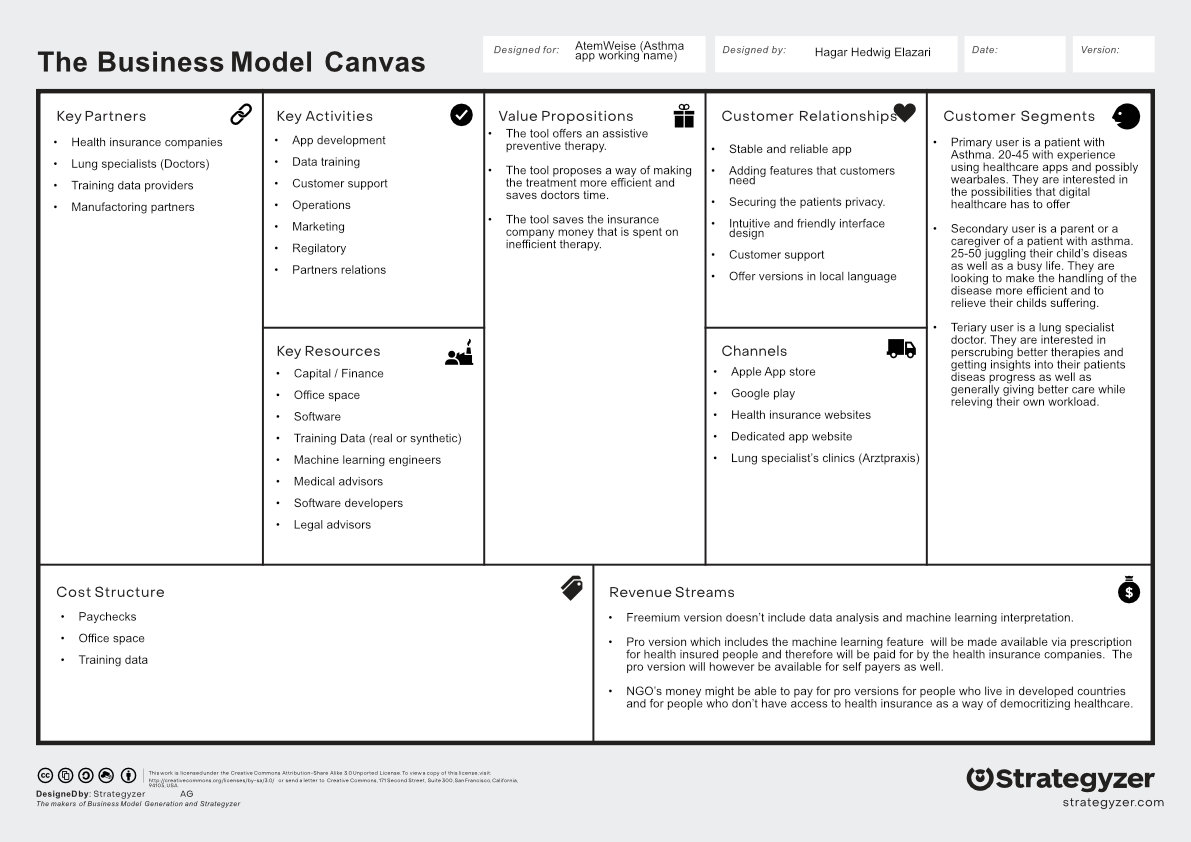
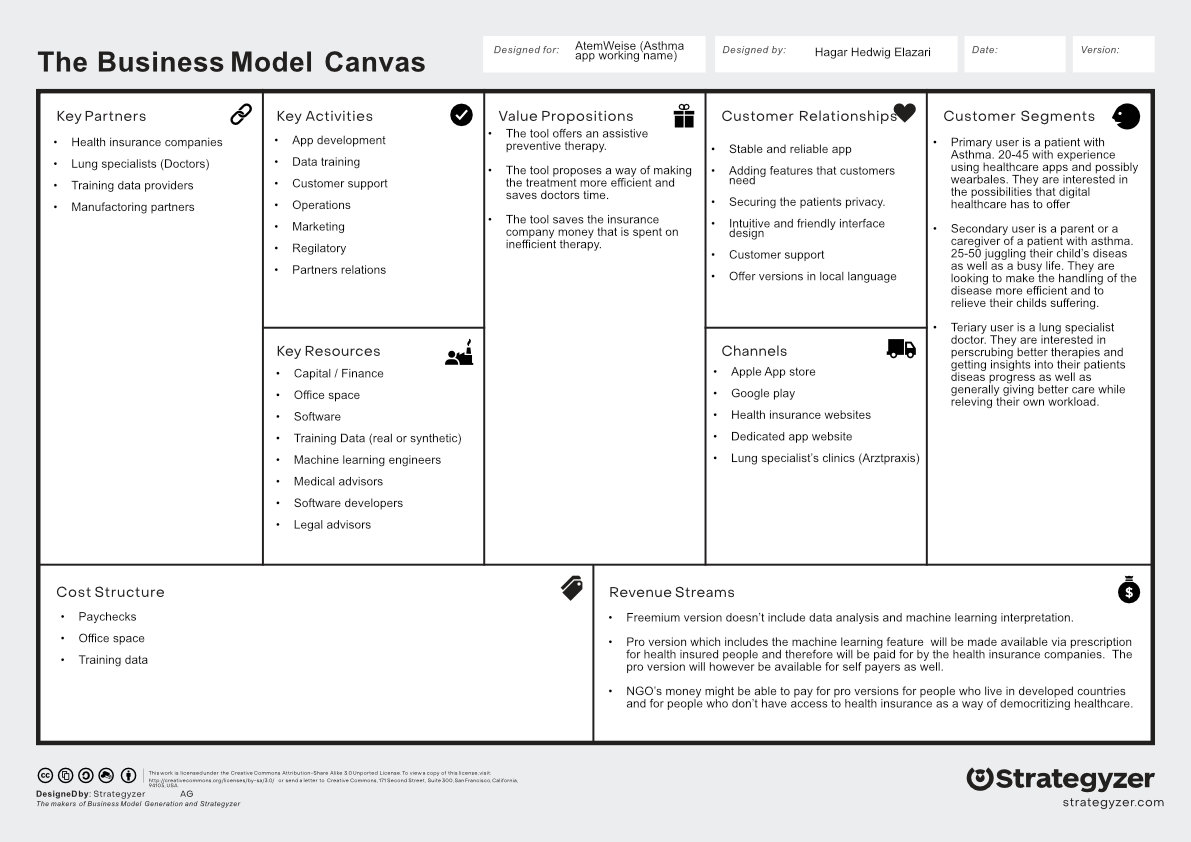
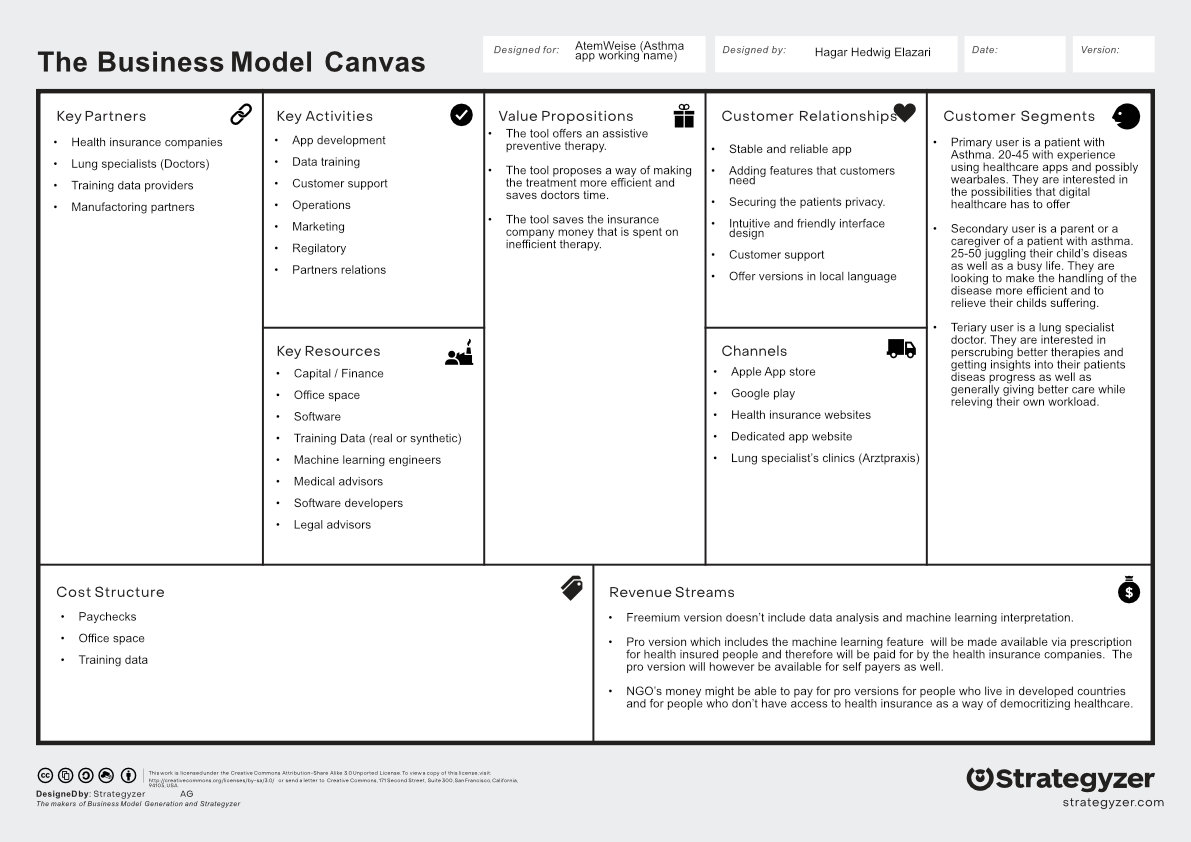
As the initiator of this project I contemplated whether this might make a good startup company. I filled out the BMC to figure out how this project might be profitable and what Business Model would suit this product best.
As the initiator of this project I contemplated whether this might make a good startup company. I filled out the BMC to figure out how this project might be profitable and what Business Model would suit this product best.




Value proposition
Value proposition
The tool offers an assistive preventive therapy.
The tool proposes a way of making the treatment more efficient and saves doctors time.
The tool saves the insurance company money that is spent on inefficient therapy.
The tool offers an assistive preventive therapy.
The tool proposes a way of making the treatment more efficient and saves doctors time.
The tool saves the insurance company money that is spent on inefficient therapy.
Next Projects
Next Projects
Silhouette - AR Book
Silhouette - AR Book
Silhouette - AR Book
An AR book for parents and children (ages 3-5) that brings animal silhouettes to life with interactive 3D models and sounds for immersive learning.
An AR book for parents and children (ages 3-5) that brings animal silhouettes to life with interactive 3D models and sounds for immersive learning.
An AR book for parents and children (ages 3-5) that brings animal silhouettes to life with interactive 3D models and sounds for immersive learning.
Crossroad
Crossroad
Crossroad
A modern-day oracle that encouraged audiences to explore AI agency before the rise of large language models.
A modern-day oracle that encouraged audiences to explore AI agency before the rise of large language models.
A modern-day oracle that encouraged audiences to explore AI agency before the rise of large language models.
Meteo Generative
Meteo Generative
Meteo Generative
A data visualization installation based on real-time weather sensor data, addressing an over-digitalized world.
A data visualization installation based on real-time weather sensor data, addressing an over-digitalized world.
A data visualization installation based on real-time weather sensor data, addressing an over-digitalized world.
Let’s connect
Let’s connect
Let’s connect
Let’s connect
h.h.e
About